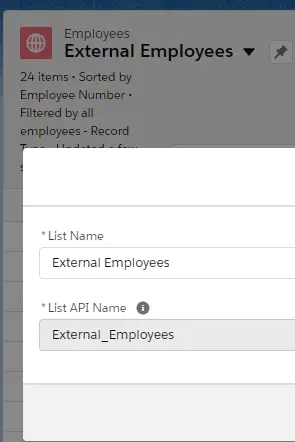
1. Create a List View. Get the List API Name.
2. Create a Custom Lightning Component.
Component:
- <aura:component implements=“force:appHostable” >
- <div class = “slds-box slds-theme_default”>
- <div class=“slds-clearfix”>
- <div class=“slds-float–right”>
- <lightning:button label=“New” title=“New” onclick=“{! c.handleClick }”/>
- </div>
- </div>
- <div>
- <lightning:listView aura:id=“listViewExtEmps”
- objectApiName=“Employee__c”
- listName=“External_Employees”
- rows=“5”
- showSearchBar=“true”
- showActionBar=“false”
- enableInlineEdit=“true”
- showRowLevelActions=“true”/>
- </div>
- </div>
- </aura:component>
Component Controller:
- ({
- handleClick : function (cmp, event, helper) {
- var createRecordEvent = $A.get(‘e.force:createRecord’);
- if ( createRecordEvent ) {
- createRecordEvent.setParams({
- ‘entityApiName’: ‘Employee__c’,
- ‘recordTypeId’ : ‘0123i000000HSiWAAW’
- });
- createRecordEvent.fire();
- } else {
- /* Create Record Event is not supported */
- alert(“Record creation is not supported”);
- }
- }
- })
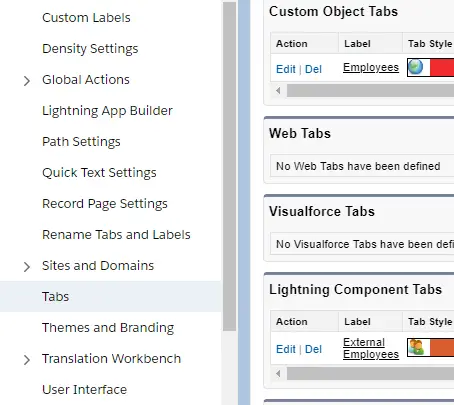
3. Create a Lightning Tab.
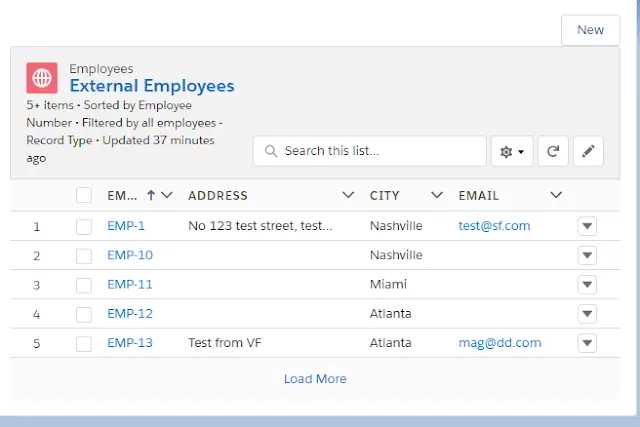
Output: