Sample Code:
LWC HTML:
<template>
<div class="slds-box slds-theme_default">
<lightning-record-edit-form record-id="0013i00000362blAAA"
object-api-name="Account"
onsuccess={handleSuccess}>
<lightning-messages></lightning-messages>
<lightning-output-field field-name="Name"></lightning-output-field>
<lightning-input-field field-name="Industry"></lightning-input-field>
<lightning-input-field field-name="Description"></lightning-input-field>
<lightning-input-field field-name="Rating"></lightning-input-field>
<lightning-button class="slds-m-top_small"
variant="brand"
type="submit"
name="update"
label="Update">
</lightning-button>
</lightning-record-edit-form>
</div>
</template> LWC JavaScript:
import { LightningElement } from 'lwc';
export default class Sample extends LightningElement {
handleSuccess( event ) {
const payload = event.detail;
var objJSON = JSON.parse(JSON.stringify(payload));
alert(objJSON["fields"]["Industry"]["value"]);
}
} LWC meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>47.0</apiVersion>
<isExposed>false</isExposed>
<targets>
<target>lightning__Tab</target>
</targets>
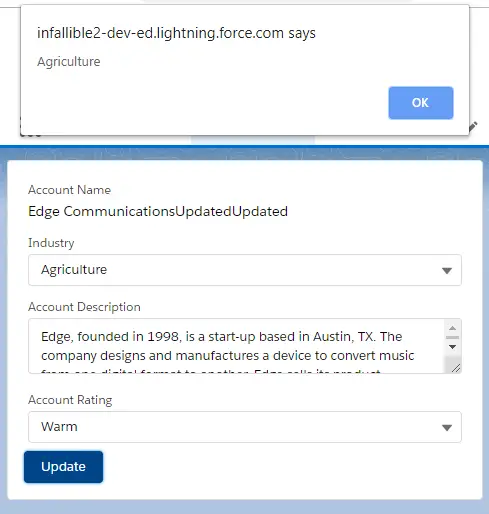
</LightningComponentBundle> Output: