In the following example, I have used a custom field on the Contact object to avoid showing the popup when the Experience/Community cloud Site user logs in for the first time.
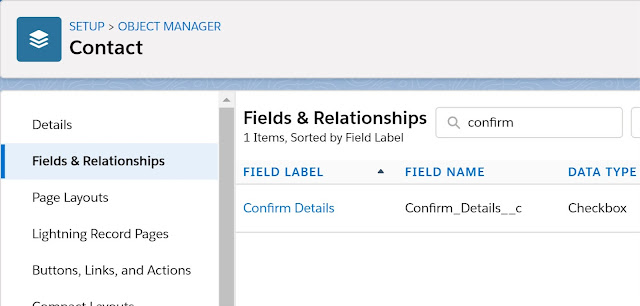
1. Create a Custom Field in Contact object.

2. Create the below Apex Class.
public with sharing class CommunityDetailsCheckController {
@AuraEnabled( cacheable = true )
public static String fetchContactInfo() {
User objUser = [ SELECT ContactId FROM User WHERE Id =: UserInfo.getUserId() ];
if ( string.isNotBlank( objUser.ContactId ) )
return objUser.contactId;
else
return null;
}
} 3. Create the below Lightning Web Component.
HTML:
<template>
<template if:true = {objContact}>
<div class="demo-only" style="height: 640px;">
<section role="dialog" tabindex="-1" aria-labelledby="modal-heading-01" aria-modal="true" aria-describedby="modal-content-id-1" class="slds-modal slds-fade-in-open">
<div class="slds-modal__container">
<header class="slds-modal__header">
<button class="slds-button slds-button_icon slds-modal__close slds-button_icon-inverse" title="Close" onclick={closeModal}>
<lightning-icon icon-name="utility:close" size="medium">
</lightning-icon>
<span class="slds-assistive-text">Close</span>
</button>
<h2 id="modal-heading-01" class="slds-text-heading_medium slds-hyphenate">Please confirm your details</h2>
</header>
<div class="slds-modal__content slds-p-around_medium" id="modal-content-id-1">
<lightning-record-edit-form record-id={objContact}
object-api-name="Contact"
onsuccess={handleSuccess}>
<lightning-messages>
</lightning-messages>
<div class="slds-grid slds-wrap">
<div class="slds-col slds-size_1-of-2">
<lightning-input-field field-name="FirstName">
</lightning-input-field>
</div>
<div class="slds-col slds-size_1-of-2">
<lightning-input-field field-name="LastName">
</lightning-input-field>
</div>
<div class="slds-col slds-size_1-of-2">
<lightning-input-field field-name="Phone">
</lightning-input-field>
</div>
<div class="slds-col slds-size_1-of-2">
<lightning-input-field field-name="Email">
</lightning-input-field>
</div>
<div class="slds-col slds-size_1-of-2">
<lightning-input-field field-name="Confirm_Details__c">
</lightning-input-field>
</div>
</div>
<lightning-button class="slds-m-top_small"
variant="brand"
type="submit"
name="update"
label="Update">
</lightning-button>
</lightning-record-edit-form>
</div>
<footer class="slds-modal__footer">
<center><h1 style="color:green;">Please select Confirm Details
check box to avoid seeing this pop up!!!</h1></center>
</footer>
</div>
</section>
<div class="slds-backdrop slds-backdrop_open"></div>
</div>
</template>
<template if:true = {error}>
{error}>
</template>
</template> JavaScript:
import { LightningElement, track } from 'lwc';
import fetchContactInfo from '@salesforce/apex/CommunityDetailsCheckController.fetchContactInfo';
export default class CommunityDetailsCheck extends LightningElement {
@track error;
@track objContact;
connectedCallback() {
fetchContactInfo()
.then(result => {
this.objContact = result;
})
.catch(error => {
this.error = error;
});
}
handleSuccess( ) {
this.objContact = null;
}
closeModal() {
this.objContact = null;
}
} JS-META.XML:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>47.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightningCommunity__Page</target>
</targets>
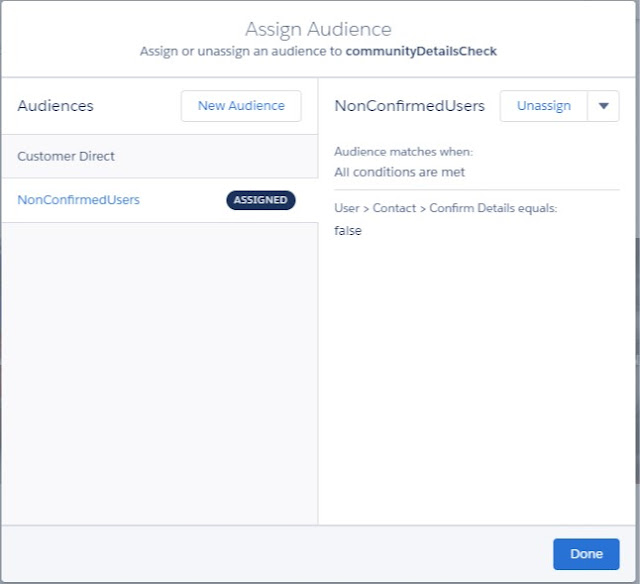
</LightningComponentBundle> 4. Create Audience in Community Cloud like below.

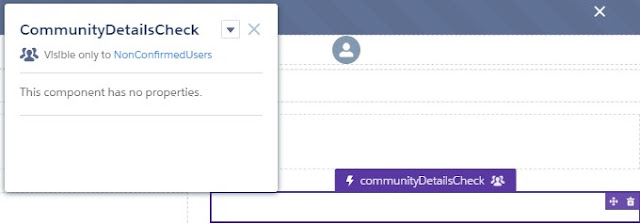
5. Add the Lightning Web Component to the Home page of the Community.
6. Make sure the visibility of the Lightning Web Component is set to that Audience.

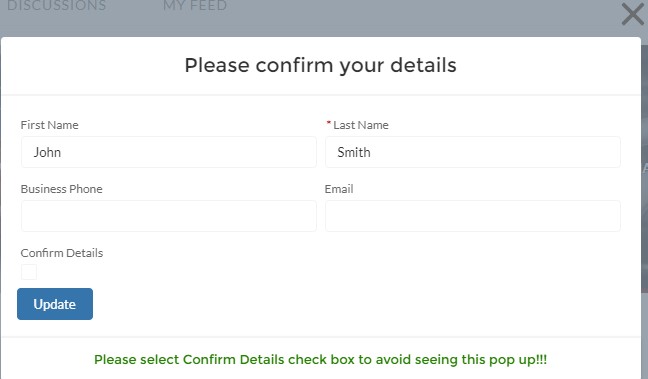
Output:
Once the user select “Confirm Details” check box and clicks “Update”, the pop up won’t appear again for the user.