lightning:card can be used for header and footer in Salesforce Lightning Aura Component.
Sample Code:
Apex Class:
public class AccountListController {
@AuraEnabled
public static List < Account > fetchAccts() {
return [
SELECT Id, Name, Industry, Type
FROM Account
LIMIT 100
];
}
} Lightning Component:
<aura:component implements="force:appHostable" controller="AccountListController" >
<aura:attribute type="Account[]" name="acctList"/>
<aura:attribute name="mycolumns" type="List"/>
<aura:handler name="init" value="{!this}" action="{!c.fetchAccounts}"/>
<lightning:card footer="Only 100 accounts records are loaded" title="Accounts">
<p class="slds-p-horizontal_small">
<lightning:datatable data="{! v.acctList }"
columns="{! v.mycolumns }"
keyField="id"
hideCheckboxColumn="true"/>
</p>
</lightning:card>
</aura:component> Lightning JavaScript Controller:
({
fetchAccounts : function(component, event, helper) {
component.set('v.mycolumns', [
{label: 'Account Name', fieldName: 'Name', type: 'text'},
{label: 'Industry', fieldName: 'Industry', type: 'text'},
{label: 'Type', fieldName: 'Type', type: 'Text'}
]);
var action = component.get("c.fetchAccts");
action.setParams({
});
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
component.set("v.acctList", response.getReturnValue());
}
});
$A.enqueueAction(action);
}
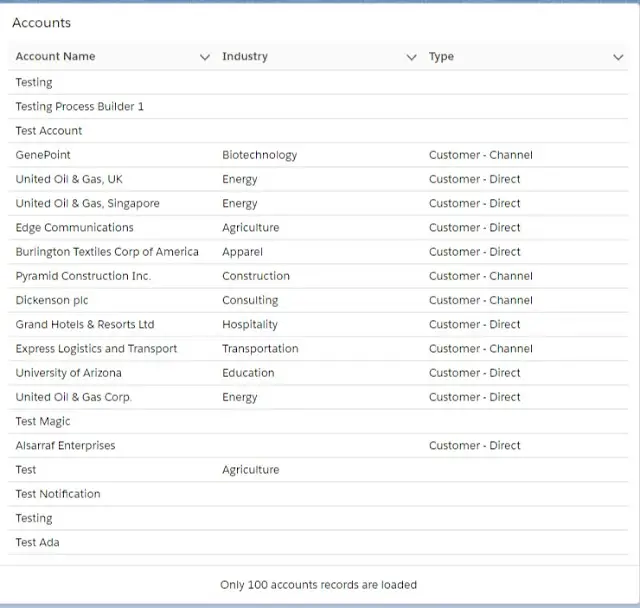
}) Output: