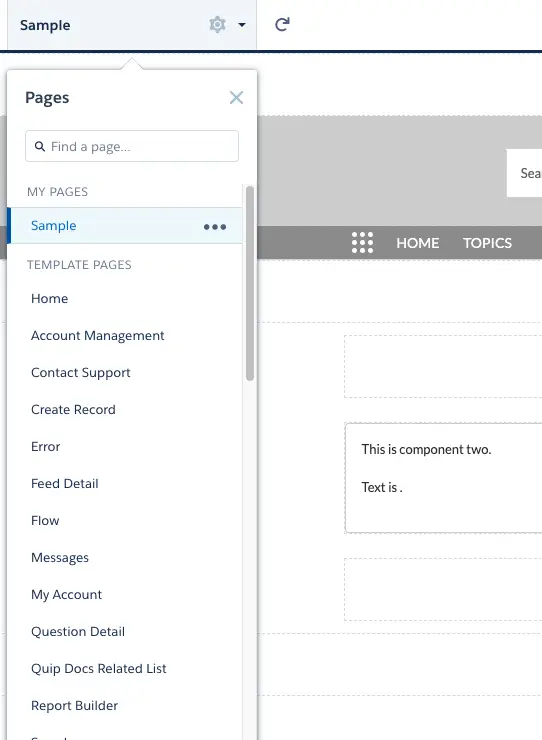
Create a Standard Page with the name “Sample”:
Sample Code:
Component1 cmp:
Component1 cmp:
- <aura:component implements=“forceCommunity:availableForAllPageTypes” access=“global” >
- <aura:attribute name=“Txt” type=“String” default=“”/>
- <div class=“slds-box slds-theme_default”>
- This is component 1.<br/><br/>
- <lightning:input type=“text” value=“{!v.Txt}” label=“Enter some text”/><br/>
- <lightning:navigation aura:id=“navService”/>
- <lightning:button label=“Navigate” onclick=“{!c.navigateToComTwo}”/>
- </div>
- </aura:component>
Component1 JavaScript Controller:
- ({
- navigateToComTwo : function(component, event, helper) {
- event.preventDefault();
- var navService = component.find( “navService” );
- var pageReference = {
- type: “comm__namedPage”,
- attributes: {
- pageName: “sample”
- },
- state: {
- sampleVar: component.get( “v.Txt” )
- }
- };
- sessionStorage.setItem(‘pageTransfer’, JSON.stringify(pageReference.state));
- navService.navigate(pageReference);
- }
- })
Component2 cmp:
- <aura:component implements=“forceCommunity:availableForAllPageTypes” access=“global” >
- <aura:attribute name=“Text” type=“String” default=“”/>
- <aura:handler name=“init” value=“{!this}” action=“{!c.doInit}”/>
- <div class=“slds-box slds-theme_default”>
- This is component two.<br/><br/>
- Text is {!v.Text}.<br/><br/>
- </div>
- </aura:component>
Component3 JavaScript Controller:
- ({
- doInit : function( component, event, helper ) {
- var resultMsg = sessionStorage.getItem( ‘pageTransfer’ );
- component.set( “v.Text”, JSON.parse( resultMsg ).sampleVar );
- }
- })
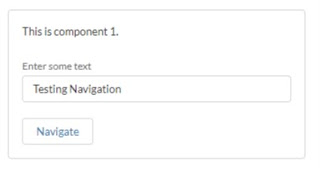
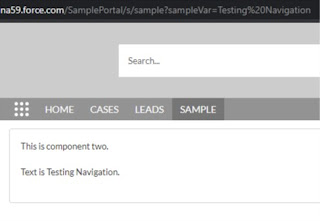
Output: