Salesforce Lightning Design System(SLDS) classes can be used to align lightning-button in Salesforce Lightning Web Component.
Sample Code:
Lightning Web Component HTML:
<template>
<div class="slds-clearfix">
<div class="slds-float_left">
<lightning-button
label="Left"
class="slds-m-left_x-small">
</lightning-button>
</div>
</div>
<div class="slds-clearfix">
<div class="slds-align_absolute-center">
<lightning-button
label="Center"
class="slds-m-left_x-small">
</lightning-button>
</div>
</div>
<div class="slds-clearfix">
<div class="slds-float_right">
<lightning-button
label="Right"
class="slds-m-left_x-small">
</lightning-button>
</div>
</div>
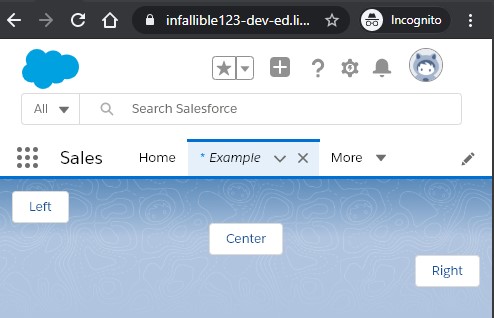
</template>Output:

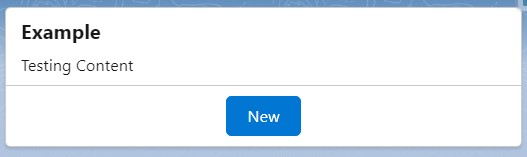
We can also make use of lightning-card footer slot to place the lightning-button in the bottom center.
Sample Code:
Lightning Web Component HTML:
<template>
<lightning-card title="Example">
<p class="slds-p-horizontal_small">
Testing Content
</p>
<p slot="footer">
<lightning-button
label="New"
variant="brand">
</lightning-button>
</p>
</lightning-card>
</template>Output: