Sample Code:
Aura Component:
<aura:component implements="force:appHostable" >
<aura:attribute name="selectedVal1" type="String" default="Not Sure" />
<aura:attribute name="selectedVal2" type="String" default="No" />
<aura:attribute name="options"
type="List"
default="[{'label': 'Yes', 'value': 'Yes'},
{'label': 'No', 'value': 'No'},
{'label': 'Not Sure', 'value': 'Not Sure'}]"/>
<div class="slds-box slds-theme_default">
<lightning:radioGroup label="Select Option"
options="{! v.options }"
value="{! v.selectedVal1 }"
type="button"
variant="label-inline"/><br/><br/>
<lightning:radioGroup label="Select Option"
options="{! v.options }"
value="{! v.selectedVal2 }"
type="radio"
variant="label-inline"
style="display:inline-block !important"/>
</div>
</aura:component> Aura Component Style:
.THIS .slds-radio {
display: inline !important;
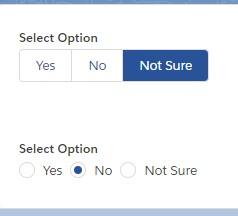
} Output: