HTML:
<template>
<div class=”slds-p-around_medium lgc-bg”>
<lightning-tree-grid columns = {gridColumns}
data = {gridData}
key-field = “Id”
hide-checkbox-column = true>
</lightning-tree-grid>
</div>
</template>
JavaScript:
import { LightningElement, track, wire } from ‘lwc’;
import fetchAccounts from ‘@salesforce/apex/ExampleController.fetchAccounts’;
export default class Example extends LightningElement {
@track gridColumns = [{
type: ‘text’,
fieldName: ‘Name’,
label: ‘Name’
},
{
type: ‘text’,
fieldName: ‘Industry’,
label: ‘Industry’
},
{
type: ‘text’,
fieldName: ‘FirstName’,
label: ‘FirstName’
},
{
type: ‘text’,
fieldName: ‘LastName’,
label: ‘LastName’
}];
@track gridData;
@wire(fetchAccounts)
accountTreeData({ error, data }) {
console.log( ‘Inside wire’ );
if ( data ) {
var tempData = JSON.parse( JSON.stringify( data ) );
console.log( ‘Data is ‘ + tempData );
/*var tempjson = JSON.parse( JSON.stringify( data ).split( ‘Contacts’ ).join( ‘_children’ ) );
console.log( ‘Temp JSON is ‘ + tempjson );*/
for ( var i = 0; i < tempData.length; i++ ) {
tempData[ i ]._children = tempData[ i ][ ‘Contacts’ ];
delete tempData[ i ].Contacts;
}
this.gridData = tempData;
} else if ( error ) {
if ( Array.isArray( error.body ) )
console.log( ‘Error is ‘ + error.body.map( e => e.message ).join( ‘, ‘ ) );
else if ( typeof error.body.message === ‘string’ )
console.log( ‘Error is ‘ + error.body.message );
}
}
}
Apex Class:
public with sharing class ExampleController {
@AuraEnabled(cacheable=true)
public static List < Account > fetchAccounts() {
return [ SELECT Id, Name, Industry, ( SELECT Id, FirstName, LastName FROM Contacts ) FROM Account LIMIT 10 ];
}
}
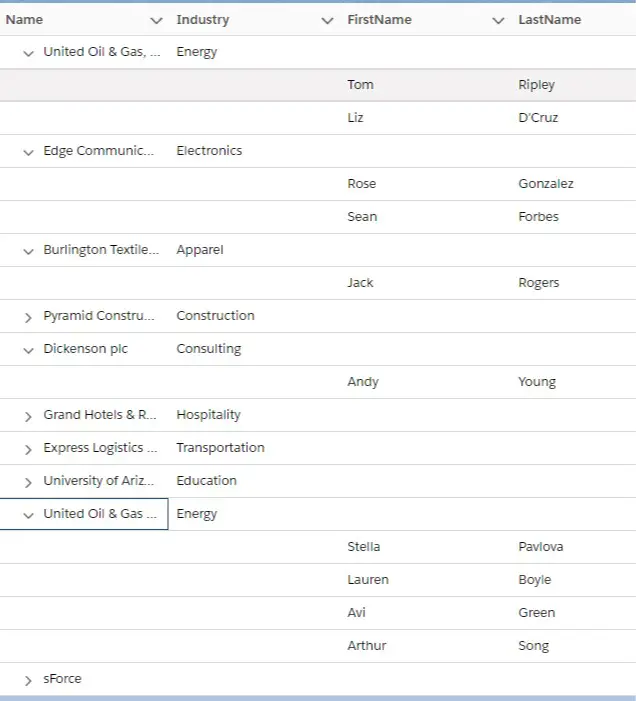
Output: