With custom component, we can enable and disable buttons in Flow.
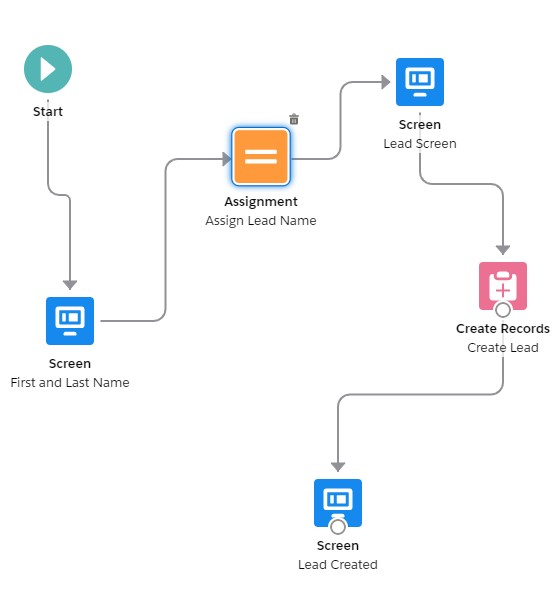
Sample Flow:

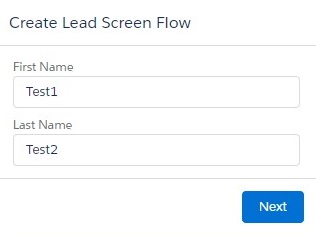
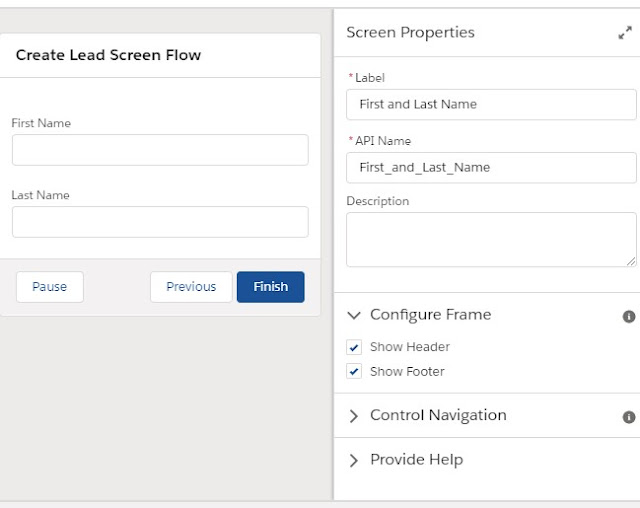
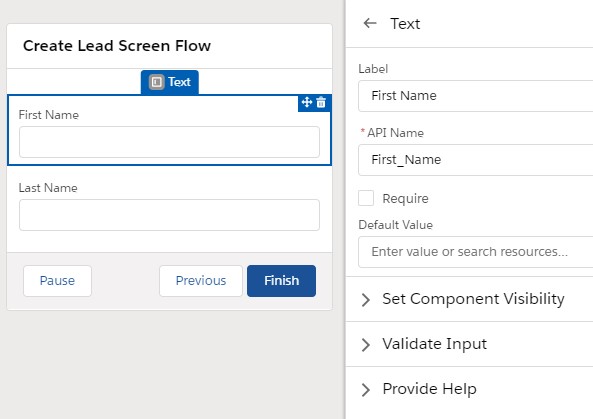
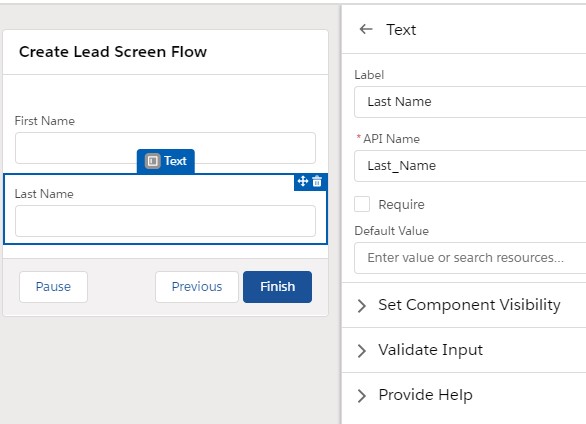
Screen – First and Last Name:
We get the First and Last name from the user.



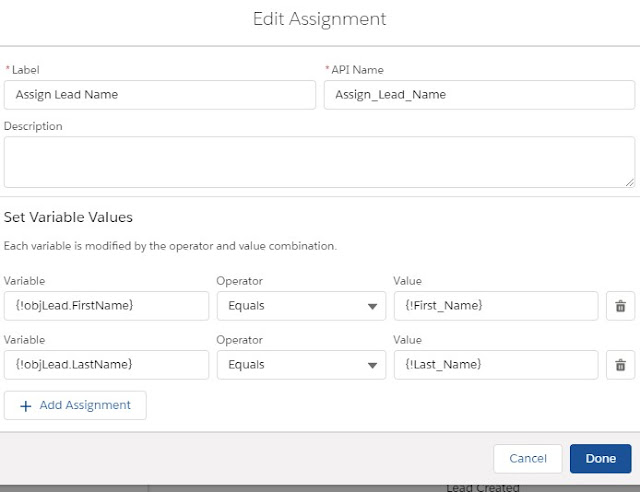
Assignment – Assign Lead Name:
We are assigning values from Screen Component to objLead Record variable’s FirstName and LastName.

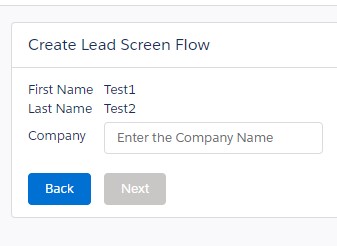
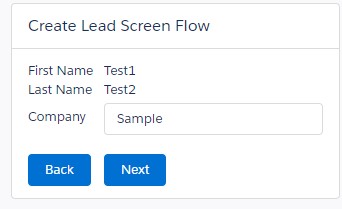
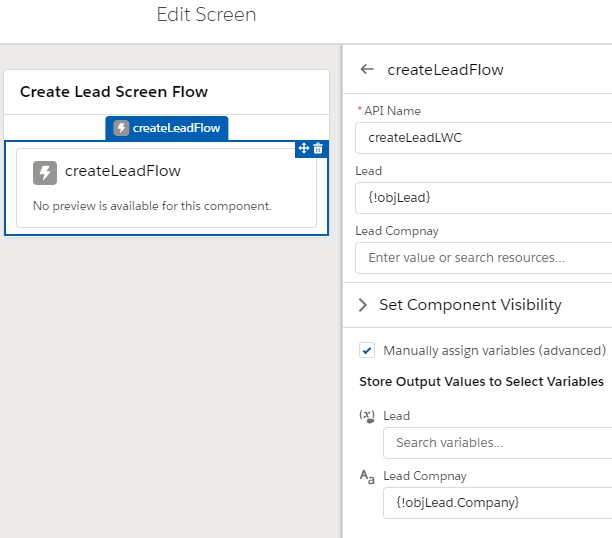
Screen – Lead Screen:
We are using the LWC Component to get the Company. When the Company is filled, the Next button will be enabled. When the Company is not filled, the Next button will be disabled.

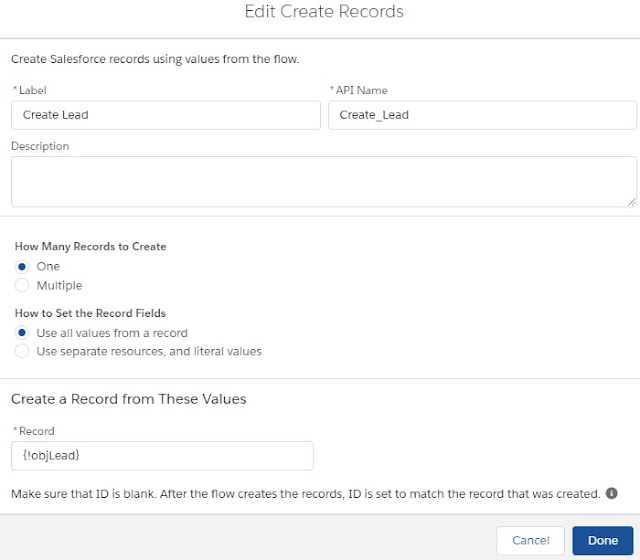
Create Records – Create Lead:

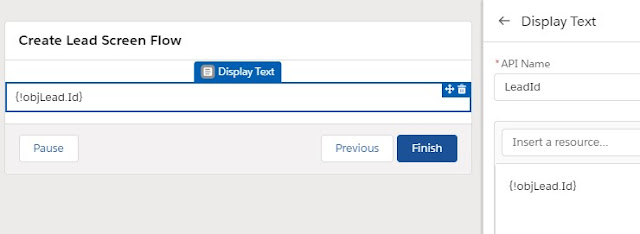
Screen – Lead Created:

LWC HTML:
<template>
<table cellspacing="2" cellpadding="2">
<tr>
<td>First Name</td>
<td>{LeadRec.FirstName}</td>
</tr>
<tr>
<td>Last Name</td>
<td>{LeadRec.LastName}</td>
</tr>
<tr>
<td>Company</td>
<td><lightning-input type="text" placeholder="Enter the Company Name" onchange={handleChange}></lightning-input></td>
</tr>
<tr><td colspan="2"><br/></td></tr>
<tr>
<td>
<lightning-button label="Back" variant="brand" onclick={handleBack}></lightning-button>
</td>
<td>
<lightning-button label="Next" variant="brand" onclick={handleNext} disabled={checkBool}></lightning-button>
</td>
</tr>
</table>
</template>
LWC JavaScript:
import { LightningElement, api, track } from 'lwc';
import {FlowAttributeChangeEvent, FlowNavigationNextEvent, FlowNavigationBackEvent } from 'lightning/flowSupport';
export default class CreateLeadFlow extends LightningElement {
@api LeadRec;
@api Company;
@track checkBool = true;
handleNext( event ) {
const nextNavigationEvent = new FlowNavigationNextEvent();
this.dispatchEvent(nextNavigationEvent);
}
handleBack( event ) {
const nextNavigationEvent = new FlowNavigationBackEvent();
this.dispatchEvent(nextNavigationEvent);
}
handleChange( event ) {
this.Company = event.target.value;
if ( this.Company )
this.checkBool = false;
else
this.checkBool = true;
}
}LWC JavaScript-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>48.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__FlowScreen</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__FlowScreen">
<property name="LeadRec" label="Lead" type="@salesforce/schema/Lead" />
<property name="Company" label="Lead Company" type="String" />
</targetConfig>
</targetConfigs>
</LightningComponentBundle>Output: