HTML:
<template>
<lightning-datatable key-field="Id"
data={contacts}
columns={columns}
hide-checkbox-column="true"
show-row-number-column="true"
onrowaction={handleRowAction}>
</lightning-datatable>
</template>JavaScript:
import { LightningElement, api, track } from 'lwc';
import { NavigationMixin } from 'lightning/navigation';
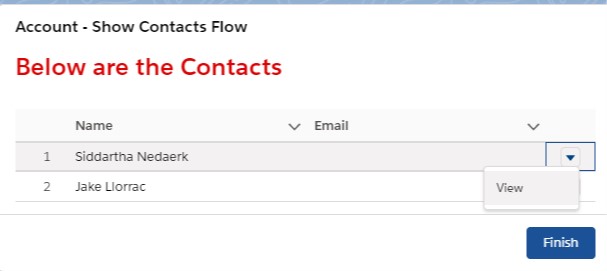
const actions = [
{ label: 'View', name: 'view' },
];
const columns = [
{ label: 'Name', fieldName: 'Name' },
{ label: 'Email', fieldName: 'Email' },
{
type: 'action',
typeAttributes: { rowActions: actions },
},
];
export default class ContactsFlowComponent extends NavigationMixin(LightningElement) {
@api contacts;
@track columns = columns;
connectedCallback() {
console.log( 'Contacts are ' + JSON.stringify( this.contacts ) );
}
handleRowAction( event ) {
const row = event.detail.row;
this[NavigationMixin.Navigate]({
type: 'standard__recordPage',
attributes: {
recordId: row.Id,
objectApiName: 'Contact',
actionName: 'view'
}
});
}
}JavaScript-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>48.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__FlowScreen</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__FlowScreen">
<property name="contacts" label="Contacts" type="@salesforce/schema/Contact[]" />
</targetConfig>
</targetConfigs>
</LightningComponentBundle>Flow:

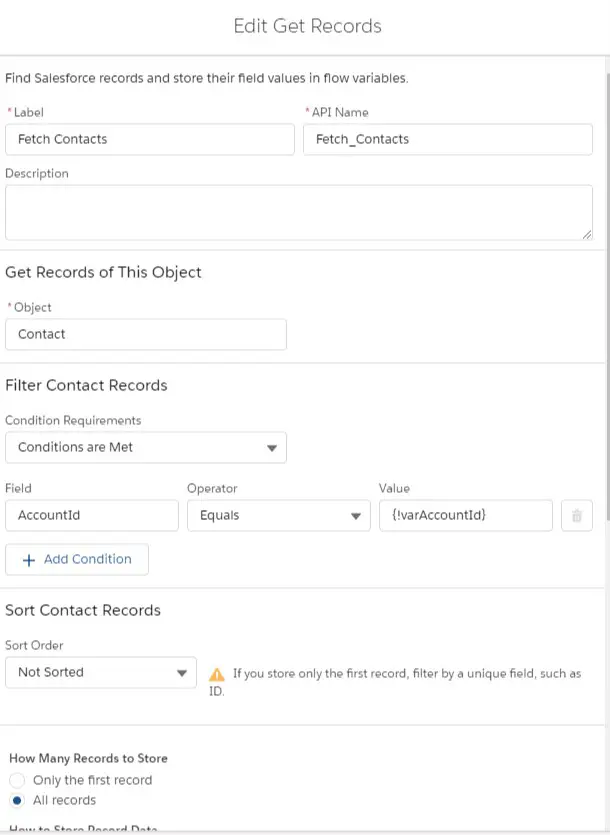
Get Records:

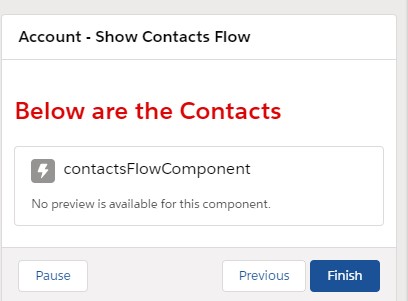
Screen:

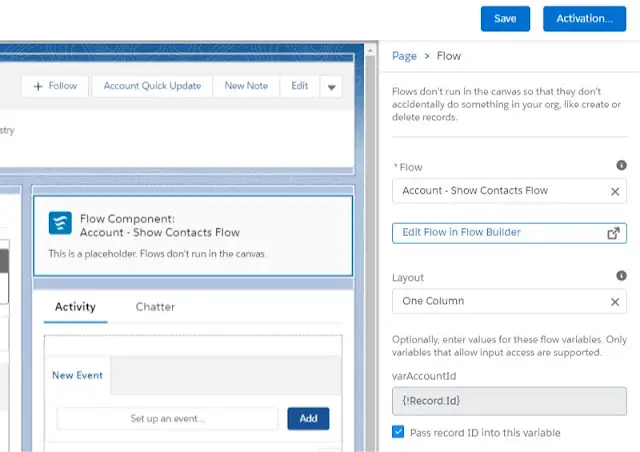
Lightning App Builder Configuration:

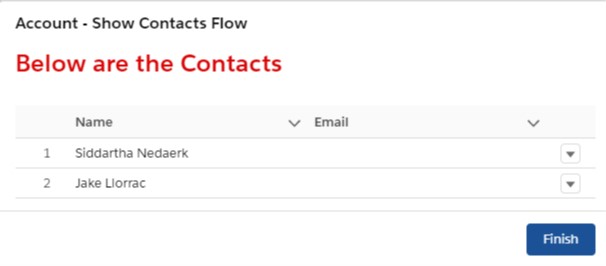
Output: