Sample Code:
Component:
<aura:component implements=”force:appHostable”
controller=”AccountListController”>
<aura:attribute type=”Account[]” name=”acctList”/>
<aura:attribute name=”mycolumns” type=”List”/>
<aura:handler name=”init” value=”{!this}” action=”{!c.fetchAccounts}”/>
<lightning:datatable data=”{! v.acctList }”
columns=”{! v.mycolumns }”
keyField=”id”
hideCheckboxColumn=”true”/>
</aura:component>
controller=”AccountListController”>
<aura:attribute type=”Account[]” name=”acctList”/>
<aura:attribute name=”mycolumns” type=”List”/>
<aura:handler name=”init” value=”{!this}” action=”{!c.fetchAccounts}”/>
<lightning:datatable data=”{! v.acctList }”
columns=”{! v.mycolumns }”
keyField=”id”
hideCheckboxColumn=”true”/>
</aura:component>
Component JavsScript Controller:
({
fetchAccounts : function(component, event, helper) {
component.set(‘v.mycolumns’, [
{label: ‘Account Name’, fieldName: ‘Name’, type: ‘text’},
{label: ‘Created Date’, fieldName: ‘CreatedDate’, type: ‘date’, typeAttributes: {
day: ‘numeric’,
month: ‘short’,
year: ‘numeric’,
hour: ‘2-digit’,
minute: ‘2-digit’,
second: ‘2-digit’,
hour12: true}},
{label: ‘Annual Revenue’, fieldName: ‘AnnualRevenue’, type: ‘number’, typeAttributes: {
minimumFractionDigits: 3,
maximumFractionDigits: 5}}
]);
var action = component.get(“c.fetchAccts”);
action.setParams({
});
action.setCallback(this, function(response) {
var state = response.getState();
if (state === “SUCCESS”)
component.set(“v.acctList”, response.getReturnValue());
});
$A.enqueueAction(action);
}
})
fetchAccounts : function(component, event, helper) {
component.set(‘v.mycolumns’, [
{label: ‘Account Name’, fieldName: ‘Name’, type: ‘text’},
{label: ‘Created Date’, fieldName: ‘CreatedDate’, type: ‘date’, typeAttributes: {
day: ‘numeric’,
month: ‘short’,
year: ‘numeric’,
hour: ‘2-digit’,
minute: ‘2-digit’,
second: ‘2-digit’,
hour12: true}},
{label: ‘Annual Revenue’, fieldName: ‘AnnualRevenue’, type: ‘number’, typeAttributes: {
minimumFractionDigits: 3,
maximumFractionDigits: 5}}
]);
var action = component.get(“c.fetchAccts”);
action.setParams({
});
action.setCallback(this, function(response) {
var state = response.getState();
if (state === “SUCCESS”)
component.set(“v.acctList”, response.getReturnValue());
});
$A.enqueueAction(action);
}
})
Apex Class:
public class AccountListController {
@AuraEnabled
public static List < Account > fetchAccts() {
return [ SELECT Id, Name, CreatedDate, AnnualRevenue FROM Account LIMIT 10 ];
}
}
@AuraEnabled
public static List < Account > fetchAccts() {
return [ SELECT Id, Name, CreatedDate, AnnualRevenue FROM Account LIMIT 10 ];
}
}
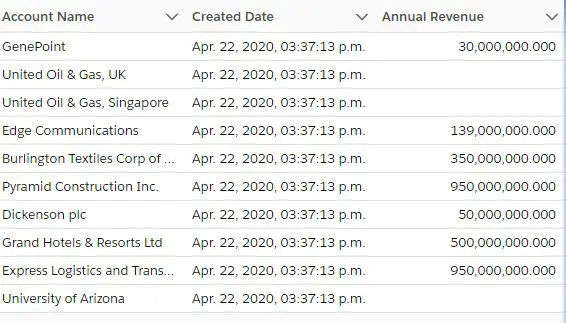
Output: