Sample Code:
LWC HTML:
<template>
<div class=”slds-box slds-theme_default”>
<lightning-record-form record-id={recId}
object-api-name={objectName}
layout-type=”Full”
mode=”view”
columns=”2″
density=”comfy”></lightning-record-form>
</div>
</template>
<div class=”slds-box slds-theme_default”>
<lightning-record-form record-id={recId}
object-api-name={objectName}
layout-type=”Full”
mode=”view”
columns=”2″
density=”comfy”></lightning-record-form>
</div>
</template>
LWC JavaScript:
import { LightningElement, wire, track } from ‘lwc’;
import { CurrentPageReference } from ‘lightning/navigation’;
import { CurrentPageReference } from ‘lightning/navigation’;
export default class RecordPageLWC extends LightningElement {
@track recId;
@track objectName;
@wire(CurrentPageReference)
currentPageReference;
connectedCallback() {
const recrdId = this.currentPageReference.state.recId;
const sobjName = this.currentPageReference.state.objNam;
if ( recrdId )
this.recId = recrdId;
if ( sobjName )
this.objectName = sobjName;
}
}
LWC JavaScript meta.xml:
<?xml version=”1.0″ encoding=”UTF-8″?>
<LightningComponentBundle xmlns=”http://soap.sforce.com/2006/04/metadata”>
<apiVersion>48.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightningCommunity__Page</target>
</targets>
</LightningComponentBundle>
<LightningComponentBundle xmlns=”http://soap.sforce.com/2006/04/metadata”>
<apiVersion>48.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightningCommunity__Page</target>
</targets>
</LightningComponentBundle>
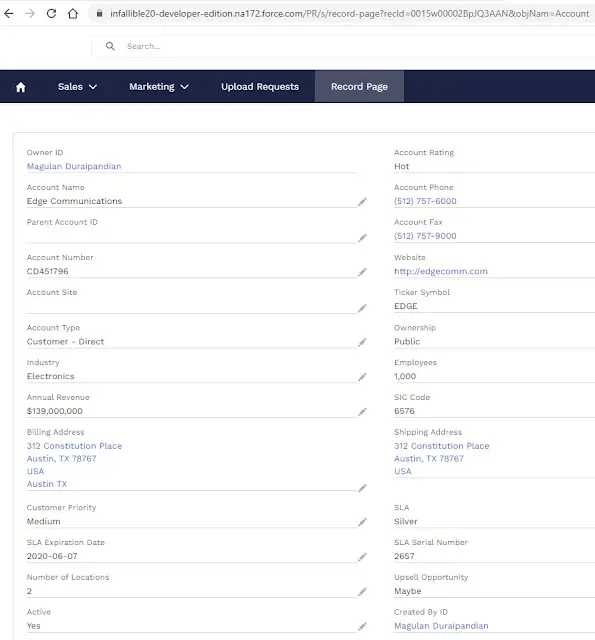
Output:
In the below example, I am passing recId and objNam parameters value in the URL.
In the below example, I am passing recId and objNam parameters value in the URL.