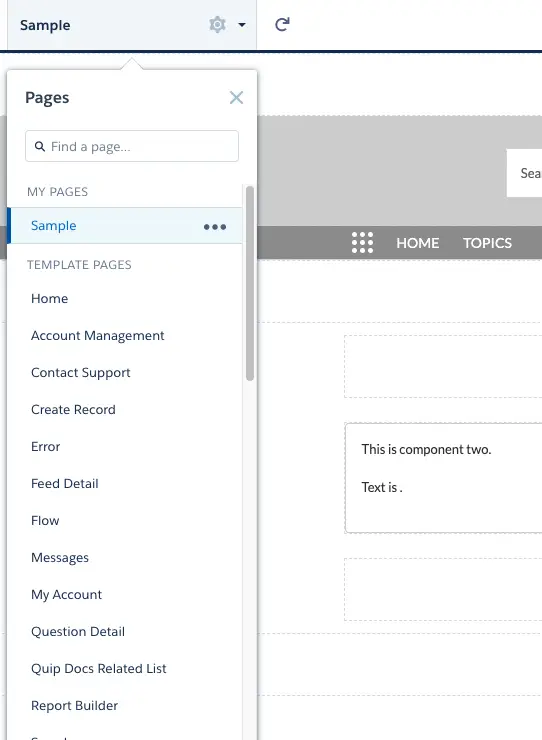
Create a Standard Page with the name “Sample”:

Sample code:
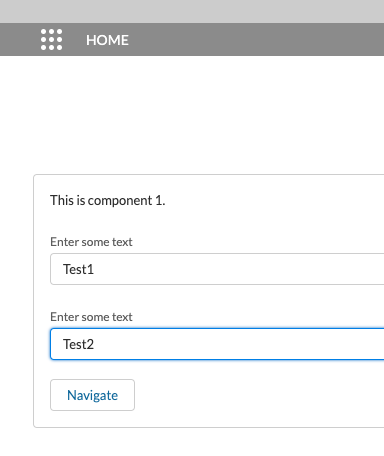
Component1 cmp:
<aura:component implements="forceCommunity:availableForAllPageTypes" access="global" >
<aura:attribute name="Txt1" type="String" default=""/>
<aura:attribute name="Txt2" type="String" default=""/>
<div class="slds-box slds-theme_default">
This is component 1.<br/><br/>
<lightning:input type="text" value="{!v.Txt1}" label="Enter some text"/><br/>
<lightning:input type="text" value="{!v.Txt2}" label="Enter some text"/><br/>
<lightning:navigation aura:id="navService"/>
<lightning:button label="Navigate" onclick="{!c.navigateToComTwo}"/>
</div>
</aura:component> Component1 JavaScript Controller:
({
navigateToComTwo : function( component, event, helper ) {
event.preventDefault();
var navService = component.find( "navService" );
var listVars = [];
listVars.push( component.get( "v.Txt1" ) );
listVars.push( component.get( "v.Txt2" ) );
var pageReference = {
type: "comm__namedPage",
attributes: {
pageName: "sample"
},
state: {
sampleVar: listVars
}
};
sessionStorage.setItem( 'pageTransfer', JSON.stringify( pageReference.state ) );
console.log( 'State is ' + pageReference.state );
navService.navigate( pageReference );
}
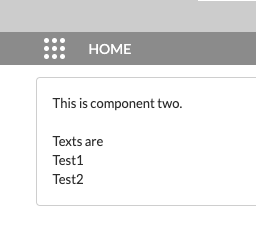
}) Component2 cmp:
<aura:component implements="forceCommunity:availableForAllPageTypes" access="global" >
<aura:attribute name="Texts" type="String[]" default=""/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<div class="slds-box slds-theme_default">
This is component two.<br/><br/>
Texts are <br/>
<aura:iteration items="{!v.Texts}" var="obj">
{!obj}<br/>
</aura:iteration>
</div>
</aura:component> Component2 JavaScript Controller:
({
doInit : function( component, event, helper ) {
var resultMsg = sessionStorage.getItem( 'pageTransfer' );
if ( resultMsg ) {
console.log( 'resultMsg is ' + JSON.parse( resultMsg ).sampleVar );
component.set( "v.Texts", JSON.parse( resultMsg ).sampleVar );
}
}
}) Output: