controller=”ContactController”>
<aura:attribute type=”Contact[]” name=”contactList”/>
<aura:attribute name=”mycolumns” type=”List”/>
<aura:handler name=”init” value=”{!this}” action=”{!c.init}”/>
<lightning:datatable data=”{! v.contactList }”
columns=”{! v.mycolumns }”
keyField=”Id”
hideCheckboxColumn=”true”
onrowaction=”{!c.handleRowAction}”/>
</aura:component>
init: function ( cmp, event, helper ) {
var actions = [
{ label: ‘Edit’, name: ‘edit’ },
{ label: ‘View’, name: ‘view’ } ];
cmp.set( ‘v.mycolumns’, [
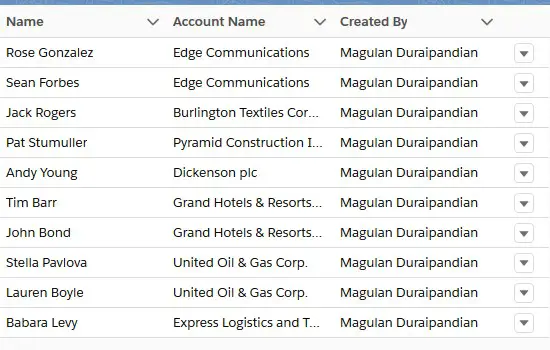
{ label: ‘Name’, fieldName: ‘Name’, type: ‘text’ },
{ label: ‘Account Name’, fieldName: ‘AccountName’, type: ‘text’ },
{ label: ‘Created By’, fieldName: ‘CreatedBy’, type: ‘text’ },
{ type: ‘action’, typeAttributes: { rowActions: actions } } ] );
var action = cmp.get( “c.fetchContacts” );
/*action.setParams({
});*/
action.setCallback(this, function( response ) {
var state = response.getState();
if ( state === “SUCCESS” ) {
var rows = response.getReturnValue();
for ( var i = 0; i < rows.length; i++ ) {
var row = rows[i];
if ( row.Account ) {
row.AccountName = row.Account.Name;
}
if ( row.CreatedBy ) {
row.CreatedBy = row.CreatedBy.Name;
}
}
cmp.set( “v.contactList”, rows );
console.log( ‘Contacts are ‘ + cmp.get( “v.contactList” ) );
}
});
$A.enqueueAction( action );
},
handleRowAction: function ( cmp, event, helper ) {
var action = event.getParam( ‘action’ );
var row = event.getParam( ‘row’ );
var recId = row.Id;
switch ( action.name ) {
case ‘edit’:
var editRecordEvent = $A.get(“e.force:editRecord”);
editRecordEvent.setParams({
“recordId”: recId
});
editRecordEvent.fire();
break;
case ‘view’:
var viewRecordEvent = $A.get(“e.force:navigateToURL”);
viewRecordEvent.setParams({
“url”: “/” + recId
});
viewRecordEvent.fire();
break;
}
}
})
@AuraEnabled
public static List < Contact > fetchContacts() {
return [ SELECT Id, Name, Account.Name, CreatedBy.Name FROM Contact LIMIT 10 ];
}
}