lightning:conversationChatEnded Event is triggered when an active chat ends.
For the below component to work,
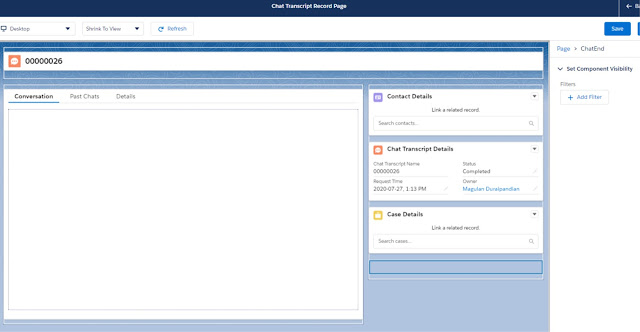
1. Add it to the Chat Transcript Lightning Record Page.
2. When the Chat is ended, lightning:conversationChatEnded event will be fired.
3. onChatEnded method will be called.
4. workspaceAPI.closeTab() closes the Chat Transcript record.
Sample Code:
ChatEnd.cmp:
<aura:component implements="flexipage:availableForAllPageTypes" access="global">
<lightning:conversationToolkitAPI aura:id="conversationKit" />
<lightning:workspaceAPI aura:id="workspace"/>
<aura:handler event="lightning:conversationChatEnded" action="{!c.onChatEnded}" />
</aura:component>ChatEndController.js:
({
onChatEnded: function(cmp, evt, helper) {
/*let conversation = cmp.find( "conversationKit" );
let recordId = evt.getParam( "recordId" );
console.log( "recordId:" + recordId );*/
let workspaceAPI = cmp.find( "workspace" );
workspaceAPI.getFocusedTabInfo().then( function( response ) {
let focusedTabId = response.tabId;
console.log( 'Focused Tab is ' + focusedTabId );
workspaceAPI.closeTab( { tabId: focusedTabId } );
})
.catch(function( error ) {
console.log( 'Error is' + JSON.stringify( error ) );
});
}
})Lightning Record Page configuration: