Sample Code:
Component:
<aura:component implements=”force:lightningQuickAction,force:hasRecordId” controller=”NewCaseController”>
<lightning:recordEditForm objectApiName=”Case” onsuccess=”{!c.handleSuccess}” aura:id=”myRecordForm”>
<lightning:messages />
<lightning:inputField aura:id=”field” fieldName=”Subject” />
<lightning:inputField aura:id=”field” fieldName=”Origin” />
<lightning:inputField aura:id=”field” fieldName=”Reason” />
<div class=”slds-m-top_medium”>
<lightning:button type=”submit” label=”Save Record”/>
</div>
</lightning:recordEditForm>
</aura:component>
<lightning:recordEditForm objectApiName=”Case” onsuccess=”{!c.handleSuccess}” aura:id=”myRecordForm”>
<lightning:messages />
<lightning:inputField aura:id=”field” fieldName=”Subject” />
<lightning:inputField aura:id=”field” fieldName=”Origin” />
<lightning:inputField aura:id=”field” fieldName=”Reason” />
<div class=”slds-m-top_medium”>
<lightning:button type=”submit” label=”Save Record”/>
</div>
</lightning:recordEditForm>
</aura:component>
JavaScript Controller:
({
handleSuccess: function(component, event, helper) {
var payload = event.getParams().response;
console.log( ‘RecordId is ‘ + payload.id );
var action = component.get( “c.updateTranscript” );
action.setParams({
recordId: component.get( “v.recordId” ),
caseId: payload.id
});
action.setCallback( this, function( response ) {
var state = response.getState();
if ( state === “SUCCESS” ) {
$A.get(‘e.force:refreshView’).fire();
$A.get(“e.force:closeQuickAction”).fire();
}
});
$A.enqueueAction(action);
}
})
handleSuccess: function(component, event, helper) {
var payload = event.getParams().response;
console.log( ‘RecordId is ‘ + payload.id );
var action = component.get( “c.updateTranscript” );
action.setParams({
recordId: component.get( “v.recordId” ),
caseId: payload.id
});
action.setCallback( this, function( response ) {
var state = response.getState();
if ( state === “SUCCESS” ) {
$A.get(‘e.force:refreshView’).fire();
$A.get(“e.force:closeQuickAction”).fire();
}
});
$A.enqueueAction(action);
}
})
Apex Controller:
public class NewCaseController {
@AuraEnabled
public static void updateTranscript( Id recordId, Id caseId ) {
system.debug( ‘Transcript Id is ‘ + recordId + ‘ and Case Id is ‘ + caseId );
update new Case_Transcript__c( Id = recordId, Case__c = caseId );
}
@AuraEnabled
public static void updateTranscript( Id recordId, Id caseId ) {
system.debug( ‘Transcript Id is ‘ + recordId + ‘ and Case Id is ‘ + caseId );
update new Case_Transcript__c( Id = recordId, Case__c = caseId );
}
}
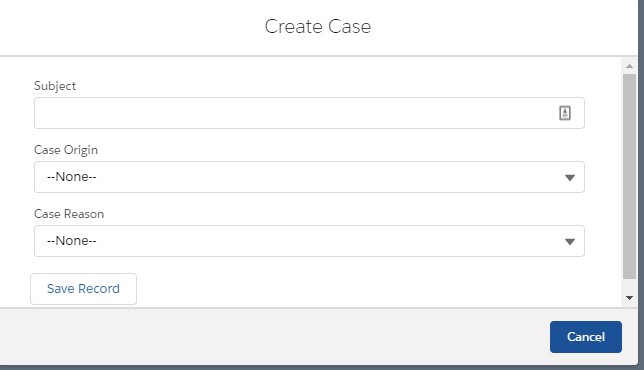
Output: