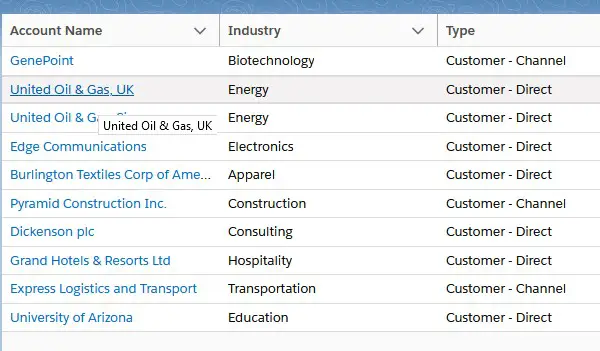
tooltip can be used to show Name instead of Id in URL type.
Sample Code:
Component:
<aura:component implements=”force:appHostable”
controller=”AccountListController”>
<aura:attribute type=”Account[]” name=”acctList”/>
<aura:attribute name=”mycolumns” type=”List”/>
<aura:handler name=”init” value=”{!this}” action=”{!c.fetchAccounts}”/>
<lightning:datatable data=”{! v.acctList }”
columns=”{! v.mycolumns }”
keyField=”Id”
hideCheckboxColumn=”true”/>
</aura:component>
Component Controller:
({
fetchAccounts : function(component, event, helper) {
component.set(‘v.mycolumns’, [
{label: ‘Account Name’, fieldName: ‘linkName’, type: ‘url’,
typeAttributes: { label: { fieldName: ‘Name’ }, target: ‘_blank’, tooltip: { fieldName: ‘Name’ } } },
{label: ‘Industry’, fieldName: ‘Industry’, type: ‘text’},
{label: ‘Type’, fieldName: ‘Type’, type: ‘Text’}
]);
var action = component.get(“c.fetchAccts”);
action.setParams({
});
action.setCallback(this, function(response){
var state = response.getState();
if (state === “SUCCESS”) {
var records =response.getReturnValue();
records.forEach(function(record){
record.linkName = ‘/’+record.Id;
});
component.set(“v.acctList”, records);
}
});
$A.enqueueAction(action);
}
})
Apex Class:
public class AccountListController {
@AuraEnabled
public static List < Account > fetchAccts() {
return [ SELECT Id, Name, Industry, Type FROM Account LIMIT 10 ];
}
}
Output: