HTML:
<template>
<lightning-card title = "Search Accounts" icon-name = "custom:custom63">
<div class = "slds-m-around_medium">
<lightning-input type = "search" onchange = {handleKeyChange} class = "slds-m-bottom_small" label = "Search" >
</lightning-input>
<template if:true = {accounts}>
<div style = "height: 300px;">
<table class="slds-table slds-table_cell-buffer slds-table_bordered slds-table_col-bordered">
<tr>
<th scope = "col" class="thCSS">Name</th>
<th scope = "col" class="thCSS">Industry</th>
</tr>
<template iterator:it = {accounts}>
<tr key = {it.value.Id}>
<template if:true = {it.value.customBool}>
<td class = "greenBG">{it.value.Name}</td>
<td class="greenBG">{it.value.Industry}</td>
</template>
<template if:false = {it.value.customBool}>
<td class = "greyBG">{it.value.Name}</td>
<td class = "greyBG">{it.value.Industry}</td>
</template>
</tr>
</template>
</table>
</div>
</template>
<template if:true = {error}>
{error}>
</template>
</div>
</lightning-card>
</template>JavaScript:
import { LightningElement } from 'lwc';
import fetchAccounts from '@salesforce/apex/AccountController.fetchAccounts';
export default class Sample extends LightningElement {
accounts;
error;
handleKeyChange( event ) {
const searchKey = event.target.value;
if ( searchKey ) {
fetchAccounts( { searchKey } )
.then(result => {
let rows = JSON.parse( JSON.stringify( result ) );
for ( let i = 0; i < rows.length; i++ ) {
let dataParse = rows[i];
if ( i % 2 == 0 )
dataParse.customBool = true;
else
dataParse.customBool = false;
}
this.accounts = rows;
console.log( 'Accounts are ' + this.accounts );
})
.catch(error => {
this.error = error;
});
} else
this.accounts = undefined;
}
}meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>48.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__Tab</target>
</targets>
</LightningComponentBundle>
.css:
.greyBG {
color: white;
background: grey;
font-weight: bold;
}
.greenBG {
color: white;
background: green;
font-weight: bold;
}
.thCSS {
text-align: center;
font-weight: bold;
font-size: large;
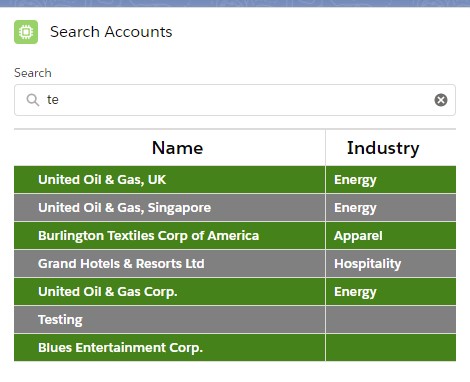
}Output: