In this blog post, below requirements are handled through Pre-Chat API
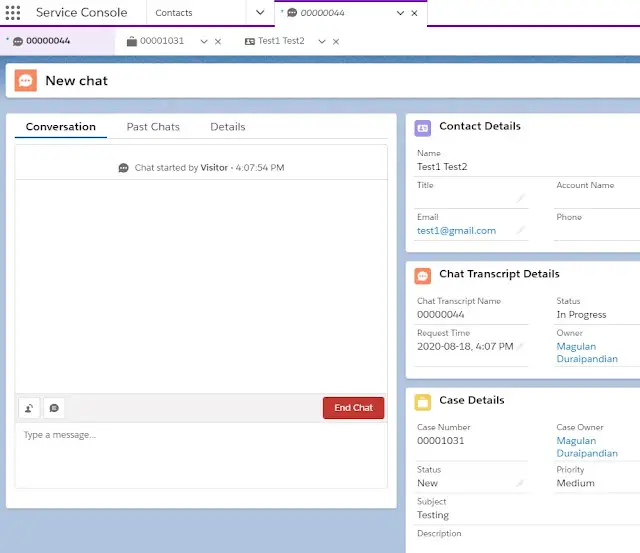
1. Creating Contact
2. Creating Case
3. Linking Case to the Contact
4. Linking Case and Contact to the Chat Transcript
5. Showing the Case and Contact in Service Console app as sub-tabs
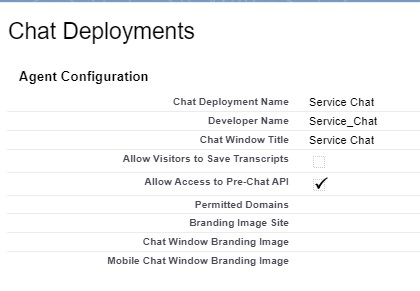
Chat Deployment:
Sample VF Page Code:
<apex:page showHeader=”false” standardStylesheets=”false” sidebar=”false” title=”Pre-Chat Form” cache=”false”>
<!– form id should be used in getElementById() –>
<script type=”text/javascript”>
(function() {
function handlePageLoad() {
var endpointMatcher = new RegExp(“[\?\&]endpoint=([^&#]*)”);
document.getElementById(‘prechatForm’).setAttribute(‘action’,
decodeURIComponent(endpointMatcher.exec(document.location.search)[1]));
}
if (window.addEventListener) {
window.addEventListener(‘load’, handlePageLoad, false);
} else {
window.attachEvent(‘onload’, handlePageLoad, false);
}
})();
</script>
<form method=’post’ id=’prechatForm’>
<table cellspacing=”5″ cellpadding=”5″>
<tr>
<td>First Name</td>
<td><input type=’text’ name=’liveagent.prechat:ContactFirstName’ /></td>
</tr>
<tr>
<td>Last Name</td>
<td><input type=’text’ name=’liveagent.prechat:ContactLastName’ /></td>
</tr>
<tr>
<td>Email</td>
<td><input type=’text’ name=’liveagent.prechat:ContactEmail’ /></td>
</tr>
<tr>
<td>Subject</td>
<td><input type=’text’ name=’liveagent.prechat:CaseSubject’ /></td>
</tr>
</table>
<!– Contact creation Start –>
<input type=”hidden” name=”liveagent.prechat.findorcreate.map:Contact” value=”FirstName,ContactFirstName;LastName,ContactLastName;Email,ContactEmail” />
<input type=”hidden” name=”liveagent.prechat.findorcreate.map.doFind:Contact” value=”FirstName,true;LastName,true” />
<input type=”hidden” name=”liveagent.prechat.findorcreate.map.isExactMatch:Contact” value=”FirstName,true;LastName,true” />
<input type=”hidden” name=”liveagent.prechat.findorcreate.map.doCreate:Contact” value=”FirstName,true;LastName,true;Email,true” />
<!– Contact creation End –>
<!– Case creation Start –>
<!– Setting Case Status and Origin –>
<input type=”hidden” name=”liveagent.prechat:CaseStatus” value=”New” /><br />
<input type=”hidden” name=”liveagent.prechat:CaseOrigin” value=”Chat” /><br />
<input type=”hidden” name=”liveagent.prechat.findorcreate.map:Case” value=”Subject,CaseSubject;Status,CaseStatus;Origin,CaseOrigin” />
<input type=”hidden” name=”liveagent.prechat.findorcreate.map.doCreate:Case” value=”Subject,true;Status,true;Origin,true” />
<!– Case creation End –>
<!– Linking Contact and Case to the Chat Transcript –>
<input type=”hidden” name=”liveagent.prechat.findorcreate.saveToTranscript:Contact” value=”ContactId” />
<input type=”hidden” name=”liveagent.prechat.findorcreate.saveToTranscript:Case” value=”CaseId” />
<!– Showing the Contact and Case when the Chat loads automatically in a subtab in the Salesforce console –>
<input type=”hidden” name=”liveagent.prechat.findorcreate.showOnCreate:Contact” value=”true” />
<input type=”hidden” name=”liveagent.prechat.findorcreate.showOnCreate:Case” value=”true” />
<!– Linking Case to the Contact –>
<input type=”hidden” name=”liveagent.prechat.findorcreate.linkToEntity:Contact” value=”Case,ContactId” />
<input type=”submit” value=”Submit”/>
</form>
</apex:page>
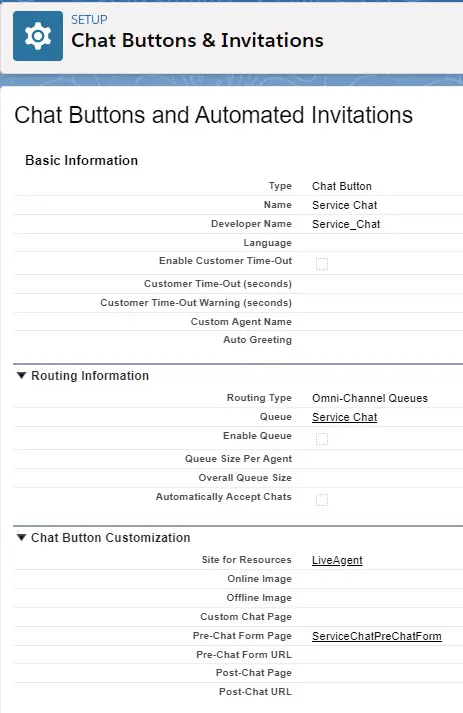
Chat Button:
Note:
Make sure the VF page is added to the Site’s Guest Profile Access.
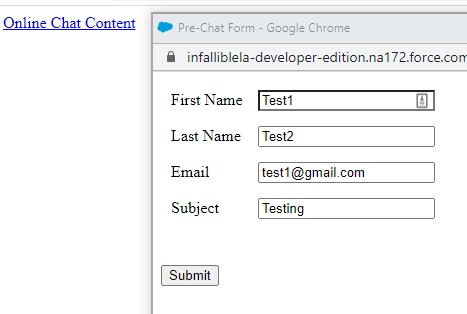
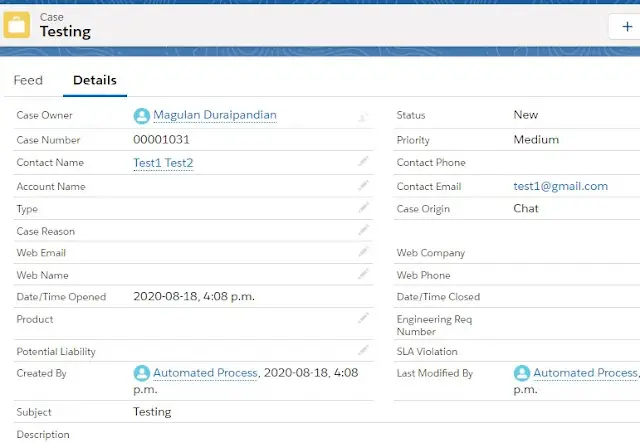
Output: