Inside the iterator, use it.index. Using the index, get the full record information from the list/array of records.
Apex Class:
public with sharing class AccountController {
@AuraEnabled( cacheable = true )
public static List< Account > fetchAccounts() {
return [ SELECT Id, Name, Industry, ParentId
FROM Account
LIMIT 10 ];
}
}Sample.html:
<template>
<div class="slds-box slds-theme--default">
<template if:true = {records}>
<div style = "height: 300px;">
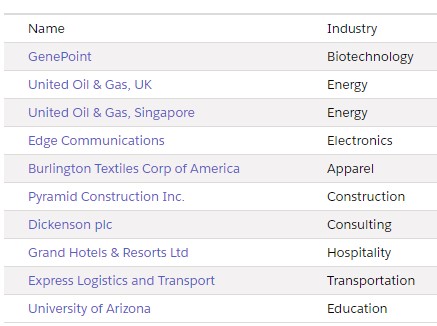
<table class="slds-table slds-table_cell-buffer slds-table_bordered slds-table_striped">
<tr>
<th scope = "col">Name</th>
<th scope = "col">Industry</th>
</tr>
<template iterator:it = {records}>
<tr key = {it.value.Id}>
<td><a href="#" data-record-id={it.index} onclick={viewAccount}>{it.value.Name}</a></td>
<td>{it.value.Industry}</td>
</tr>
</template>
</table>
</div>
</template>
<template if:true = {error}>
{error}>
</template>
</div>
</template>Sample.javascript:
import { LightningElement, wire } from 'lwc';
import fetchAccounts from '@salesforce/apex/AccountController.fetchAccounts';
import { NavigationMixin } from 'lightning/navigation';
export default class Sample extends NavigationMixin( LightningElement ) {
records;
error;
@wire( fetchAccounts )
wiredAccount( { error, data } ) {
if (data) {
this.records = data;
this.error = undefined;
} else if ( error ) {
this.error = error;
this.records = undefined;
}
}
viewAccount( event ) {
let strIndex = event.target.dataset.recordId;
let recs = JSON.parse( JSON.stringify( this.records ) );
let rowId = recs[ strIndex ].Id;
let strName = recs[ strIndex ].Name;
console.log( 'Record Id is ' + rowId );
console.log( 'Name Id is ' + strName );
event.preventDefault();
event.stopPropagation();
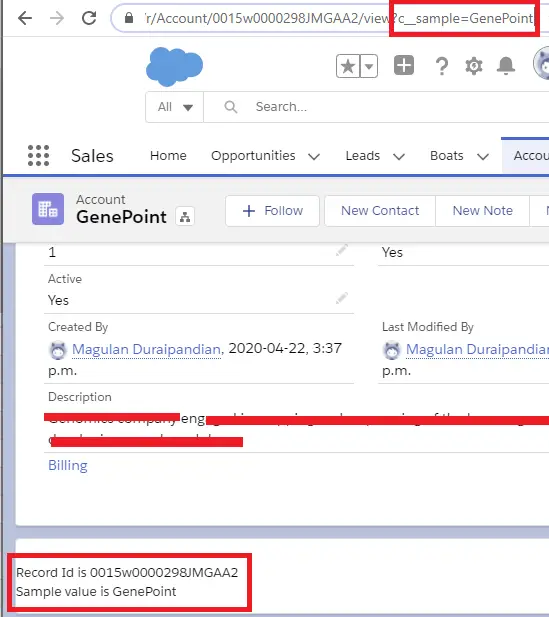
this[NavigationMixin.Navigate]({
type: 'standard__recordPage',
attributes: {
recordId: rowId,
objectApiName: 'Account',
actionName: 'view'
},
state: {
c__sample: strName
}
});
}
}Sample.meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>49.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__Tab</target>
</targets>
</LightningComponentBundle>sampleAccount.html:
<template>
<lightning-card>
Record Id is {recordId}
<br/>
Sample value is {strSample}
</lightning-card>
</template>sampleAccount.javascript:
import { LightningElement, wire, api } from 'lwc';
import { CurrentPageReference } from 'lightning/navigation';
export default class SampleAccountLWC extends LightningElement {
strSample;
@api recordId;
@wire(CurrentPageReference)
currentPageReference;
connectedCallback() {
console.log( 'Param ' + this.currentPageReference.state.c__sample );
this.strSample = this.currentPageReference.state.c__sample;
}
}sampleAccount.meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>50.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordPage</target>
</targets>
</LightningComponentBundle>Output: