Sample Code:
HTML:
<template>
<h1>Welcome to the Chat</h1>
<div class={messageStyle}>
<lightning-formatted-rich-text
value={messageContent.value}>
</lightning-formatted-rich-text>
</div>
</template>JavaScript:
import BaseChatMessage from 'lightningsnapin/baseChatMessage';
const CHAT_CONTENT_CLASS = 'chat-content';
const AGENT_USER_TYPE = 'agent';
const CHASITOR_USER_TYPE = 'chasitor';
const SUPPORTED_USER_TYPES = [AGENT_USER_TYPE, CHASITOR_USER_TYPE];
export default class ChatLWC extends BaseChatMessage {
messageStyle = '';
isSupportedUserType(userType) {
return SUPPORTED_USER_TYPES.some( ( supportedUserType ) => supportedUserType === userType );
}
connectedCallback() {
console.log( 'Message Content is ' + JSON.stringify( this.messageContent ) );
if ( this.isSupportedUserType( this.userType ) ) {
this.messageStyle = `${CHAT_CONTENT_CLASS} ${this.userType}`;
} else {
throw new Error( `Unsupported user type passed in: ${this.userType}` );
}
}
}CSS:
.chat-content {
position: relative;
font-weight: 400;
line-height: 1.3;
max-width: 70%;
padding: 10px;
font-size: 0.875em;
border-radius: 10px 10px 0;
float: right;
margin-left: 40px;
white-space: pre-wrap;
}
.agent.chat-content {
color: rgb(192, 192, 192);
background: #ff6060;
border-radius: 10px 10px 10px 0;
float: left;
}
.chasitor.chat-content {
background: rgb(206, 51, 203);
color: #fff;
margin-left: auto;
}JavaScript-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>50.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightningSnapin__ChatMessage</target>
</targets>
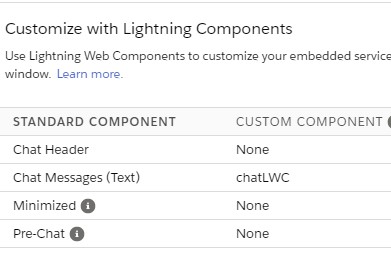
</LightningComponentBundle>Embedded Chat Configuration:

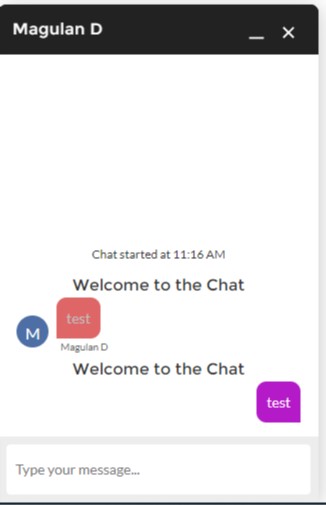
Output: