Visualforce Page:
<apex:page controller=”SampleVFController”>
<apex:form >
<apex:commandButton value=”Click” action=”{!openLightningComponent}”/>
</apex:form>
</apex:page>
Apex Class:
public class SampleVFController {
public PageReference openLightningComponent() {
PageReference pg = new PageReference( ‘/lightning/n/Sample_LWC’ );
pg.setRedirect( true );
pg.getParameters().put( ‘c__strInput’, ‘testing’ );
return pg;
}
}
LWC Component:
HTML:
<template>
<lightning-card>
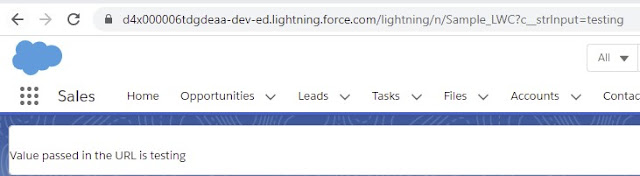
Value passed in the URL is {strInput}
</lightning-card>
</template>
JavaScript:
import { LightningElement, wire } from ‘lwc’;
import { CurrentPageReference } from ‘lightning/navigation’;
export default class SampleLWC extends LightningElement {
strInput;
@wire(CurrentPageReference)
currentPageReference;
connectedCallback() {
console.log( ‘c__strInput Param value is ‘ + this.currentPageReference.state.c__strInput );
this.strInput = this.currentPageReference.state.c__strInput;
}
}
js-meta.xml:
<?xml version=”1.0″ encoding=”UTF-8″?>
<LightningComponentBundle xmlns=”http://soap.sforce.com/2006/04/metadata”>
<apiVersion>50.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__Tab</target>
</targets>
</LightningComponentBundle>
Tab for Aura Component: