Sample Code:
Visualforce Page:
<apex:page controller="SampleVFController">
<apex:form>
<apex:commandButton value="Click" action="{!openLightningComponent}"/>
</apex:form>
</apex:page>Apex Class:
public class SampleVFController {
public PageReference openLightningComponent() {
PageReference pg = new PageReference( '/lightning/n/Sample_Aura' );
pg.setRedirect( true );
pg.getParameters().put( 'c__strInput', 'testing' );
return pg;
}
}Aura Component:
<aura:component implements="force:appHostable,lightning:isUrlAddressable" >
<aura:attribute name="strInput" type="String"/>
<aura:handler name="init" value="{!this}" action="{!c.init}"/>
<lightning:card>
Value passed in the URL is {!v.strInput}
</lightning:card>
</aura:component>JavaScript Controller:
({
init : function( component, event, helper ) {
var pageRef = component.get( "v.pageReference" );
var strInp = pageRef.state.c__strInput;
component.set( "v.strInput", strInp );
}
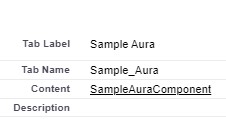
})Tab for Aura Component:

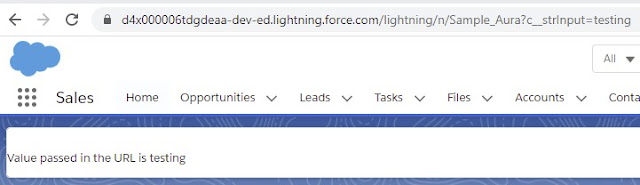
Output: