public class AccountListController {
@AuraEnabled
public static List < Account > fetchAccts() {
return [ SELECT Id, Name, Industry, Number_1__c, Number_2__c FROM Account LIMIT 10 ];
}
}
Aura Component:
<aura:component implements=”force:appHostable” controller=”AccountListController”>
<aura:attribute type=”Account[]” name=”acctList”/>
<aura:handler name=”init” value=”{!this}” action=”{!c.fetchAccounts}”/>
<table class=”slds-table slds-table_bordered slds-table_cell-buffer”>
<thead>
<tr class=”slds-text-title_caps”>
<th scope=”col”>
<div class=”slds-truncate” title=”Account Name”>Account Name</div>
</th>
<th scope=”col”>
<div class=”slds-truncate” title=”Industry”>Industry</div>
</th>
<th scope=”col”>
<div class=”slds-truncate” title=”Number 1″>Number 1</div>
</th>
<th scope=”col”>
<div class=”slds-truncate” title=”Number 2″>Number 2</div>
</th>
<th scope=”col”>
<div class=”slds-truncate” title=”Number Check”>Number Check</div>
</th>
</tr>
</thead>
<tbody>
<aura:iteration items=”{!v.acctList}” var=”a”>
<tr>
<td data-label=”Account Name”>
<div class=”slds-truncate” title=””>{!a.Name}</div>
</td>
<td data-label=”Industry”>
<div class=”slds-truncate” title=””>{!a.Industry}</div>
</td>
<td data-label=”Number 1″>
<div class=”slds-truncate” title=””>{!a.Number_1__c}</div>
</td>
<td data-label=”Number 2″>
<div class=”slds-truncate” title=””>{!a.Number_2__c}</div>
</td>
<td data-label=”Number Check”>
<div class=”slds-truncate” title=””>
<!– Expressions for number check –>
<aura:if isTrue=”{!a.Number_1__c == a.Number_2__c}”>
Same Numbers
<aura:set attribute=”else”>
Not Same Numbers
</aura:set>
</aura:if>
</div>
</td>
</tr>
</aura:iteration>
</tbody>
</table>
</aura:component>
Aura JavaScript:
({
fetchAccounts : function(component, event, helper) {
var action = component.get(“c.fetchAccts”);
action.setParams({
});
action.setCallback(this, function(response){
var state = response.getState();
if (state === “SUCCESS”) {
component.set(“v.acctList”, response.getReturnValue());
}
});
$A.enqueueAction(action);
}
})
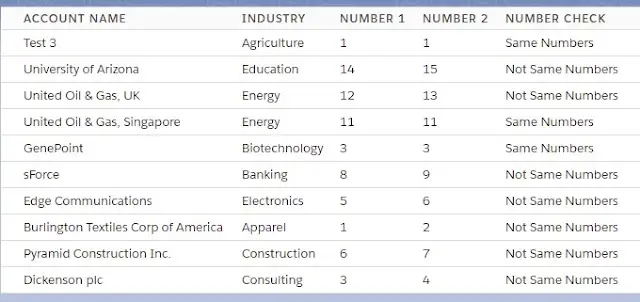
Output: