HTML:
<template>
<lightning-input-rich-text
value={myVal}
onchange={handleChange}>
</lightning-input-rich-text>
<lightning-button variant="brand" label="Click!" title="Looks like a link" onclick={handleClick} class="slds-m-left_x-small"></lightning-button>
</template>JavaScript:
import { LightningElement } from 'lwc';
export default class SampleLWC extends LightningElement {
myVal = '**Hello**';
handleChange( event ) {
this.myVal = event.target.value;
}
handleClick() {
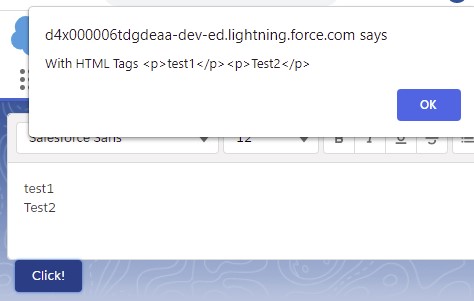
alert( 'With HTML Tags ' + this.myVal );
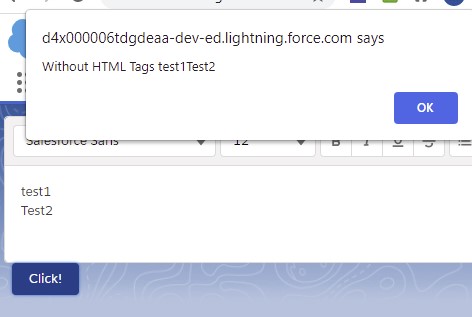
alert( 'Without HTML Tags ' + this.myVal.replace( /(<([^>]+)>)/ig, '') );
}
}js-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>51.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__Tab</target>
</targets>
</LightningComponentBundle>Output: