Sample Lightning Web Component:
HTML:
<template>
</template>JavaScript:
import { LightningElement, api } from 'lwc';
import { updateRecord } from 'lightning/uiRecordApi';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
import DESCRIPTION_FIELD from '@salesforce/schema/Account.Description';
import ID_FIELD from '@salesforce/schema/Account.Id';
export default class QuickActionComponent extends LightningElement {
@api recordId;
@api invoke() {
console.log( "Inside Invoke Method" );
console.log( "Record Id is " + this.recordId );
const fields = {};
fields[ ID_FIELD.fieldApiName ] = this.recordId;
fields[ DESCRIPTION_FIELD.fieldApiName] = 'Testing LWC Quick Action';
const recordInput = {fields};
updateRecord( recordInput )
.then( () => {
this.dispatchEvent(
new ShowToastEvent( {
title: 'Success',
message: 'Account updated',
variant: 'success'
} )
);
}).catch( error => {
this.dispatchEvent(
new ShowToastEvent( {
title: 'Error updating or reloading record',
message: error.body.message,
variant: 'error'
} )
);
});
}
}js-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>51.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordAction</target>
<target>lightning__RecordPage</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__RecordAction">
<actionType>Action</actionType>
</targetConfig>
</targetConfigs>
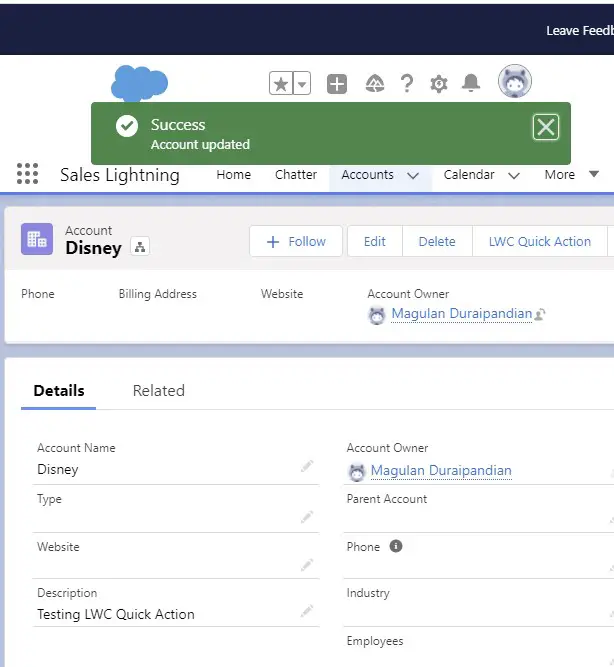
</LightningComponentBundle>Output: