Sample Code:
Apex Class:
public class SampleAuraController {
@AuraEnabled
public static List < Knowledge__kav > fetchArticles() {
return [ SELECT Id, Title FROM Knowledge__kav LIMIT 5 ];
}
}
@AuraEnabled
public static List < Knowledge__kav > fetchArticles() {
return [ SELECT Id, Title FROM Knowledge__kav LIMIT 5 ];
}
}
Component:
<aura:component implements=”force:appHostable” controller=”SampleAuraController”>
<aura:handler name = “init” value = “{!this}” action = “{!c.onInit}”/>
<aura:attribute type=”Knowledge__kav[]” name=”articleList”/>
<lightning:card>
<lightning:tabset>
<aura:iteration items=”{!v.articleList}” var=”item”>
<lightning:tab label=”{!item.Title}” id=”{!item.Id}”>
<lightning:recordForm
recordId=”{!item.Id}”
objectApiName=”Knowledge__kav”
layoutType=”Full”
mode=”view” />
</lightning:tab>
</aura:iteration>
</lightning:tabset>
</lightning:card>
</aura:component>
<aura:handler name = “init” value = “{!this}” action = “{!c.onInit}”/>
<aura:attribute type=”Knowledge__kav[]” name=”articleList”/>
<lightning:card>
<lightning:tabset>
<aura:iteration items=”{!v.articleList}” var=”item”>
<lightning:tab label=”{!item.Title}” id=”{!item.Id}”>
<lightning:recordForm
recordId=”{!item.Id}”
objectApiName=”Knowledge__kav”
layoutType=”Full”
mode=”view” />
</lightning:tab>
</aura:iteration>
</lightning:tabset>
</lightning:card>
</aura:component>
JavaScript:
({
onInit : function( component, event, helper ) {
let action = component.get( “c.fetchArticles” );
action.setCallback(this, function(response) {
let state = response.getState();
if ( state === “SUCCESS” ) {
console.log( “Returned value is ” + JSON.stringify( response.getReturnValue() ) );
component.set( “v.articleList”, response.getReturnValue() );
} else {
let showToast = $A.get( “e.force:showToast” );
showToast.setParams({
title : ‘Error’,
type : ‘error’,
mode : ‘sticky’,
message : ‘Some error occured’
});
showToast.fire();
}
});
$A.enqueueAction( action );
}
})
onInit : function( component, event, helper ) {
let action = component.get( “c.fetchArticles” );
action.setCallback(this, function(response) {
let state = response.getState();
if ( state === “SUCCESS” ) {
console.log( “Returned value is ” + JSON.stringify( response.getReturnValue() ) );
component.set( “v.articleList”, response.getReturnValue() );
} else {
let showToast = $A.get( “e.force:showToast” );
showToast.setParams({
title : ‘Error’,
type : ‘error’,
mode : ‘sticky’,
message : ‘Some error occured’
});
showToast.fire();
}
});
$A.enqueueAction( action );
}
})
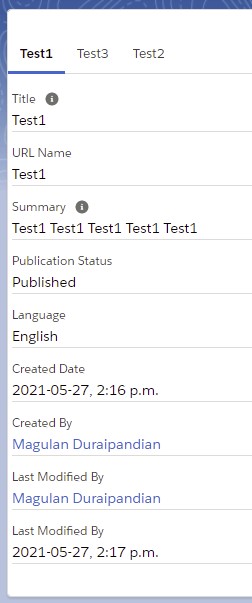
Output: