Sample Code:
Apex Class:
public class ForwardRecordToSFController {
@AuraEnabled
public static String forwardRecord( String recId ) {
List < PartnerNetworkRecordConnection > checkConnection = [ SELECT Id FROM PartnerNetworkRecordConnection WHERE LocalRecordId =: recId ];
if ( checkConnection.size() > 0 ) {
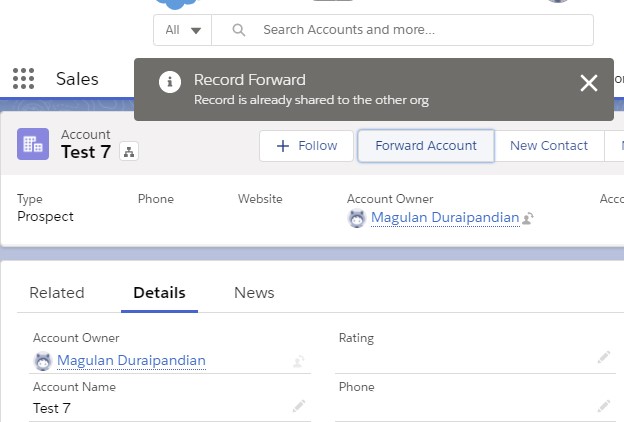
return 'Record is already shared to the other org';
} else {
PartnerNetworkConnection network = [ SELECT Id FROM PartnerNetworkConnection WHERE ConnectionStatus = 'Accepted' LIMIT 1 ];
PartnerNetworkRecordConnection connection = new PartnerNetworkRecordConnection();
connection.ConnectionId = network.Id;
connection.LocalRecordId = recId;
insert connection;
return 'Record forwarded successfully';
}
}
}Aura Component:
<aura:component implements="force:hasRecordId,force:lightningQuickActionWithoutHeader"
access="global"
controller="ForwardRecordToSFController">
<aura:handler name = "init" value = "{!this}" action = "{!c.onInit}"/>
</aura:component>Aura Controller:
({
onInit : function( component, event, helper ) {
var action = component.get( "c.forwardRecord" );
action.setParams({
recId: component.get( "v.recordId" )
});
action.setCallback(this, function( response ) {
var state = response.getState();
if (state === "SUCCESS") {
$A.get( "e.force:closeQuickAction" ).fire();
$A.get( 'e.force:refreshView' ).fire();
let showToast = $A.get( "e.force:showToast" );
showToast.setParams({
title : 'Record Forward',
message : response.getReturnValue(),
type : 'info',
mode : 'dismissible'
});
showToast.fire();
}
});
$A.enqueueAction(action);
}
})Quick Action:

Add the Quick Action to the page layout and test it out.