lightningsnapin/basePrechat can be used in Lightning Web Component LWC to validate customer input on the pre-chat before invoking the Chat in Salesforce Embedded Service Deployment.
Sample Lightning Web Component:
HTML:
<template>
<lightning-card title="Prechat Form">
<template if:true={errorMessage}>
<div style="color:red;font-weight:bold;">
{errorMessage}<br/>
</div>
</template>
<template class="slds-m-around_medium" for:each={fields} for:item="field">
<div key={field.name}>
<lightning-input
key={field.name}
name={field.name}
label={field.label}
value={field.value}
max-length={field.maxLength}
required={field.required}>
</lightning-input>
</div>
</template>
</lightning-card>
<br/><br/>
<lightning-button
label="Start Chat"
title="Start Chat"
onclick={handleStartChat}
class="slds-m-left_x-small"
variant="brand">
</lightning-button>
</template>JavaScript:
import BasePrechat from 'lightningsnapin/basePrechat';
import { api } from 'lwc';
export default class Prechat extends BasePrechat {
@api prechatFields;
fields;
namelist;
errorMessage;
/**
* Set the button label and prepare the prechat fields to be shown in the form.
*/
connectedCallback() {
this.fields = this.prechatFields.map( field => {
const { label, name, value, required, maxLength } = field;
return { label, value, name, required, maxLength };
});
this.namelist = this.fields.map( field => field.name );
}
/**
* On clicking the 'Start Chatting' button, send a chat request.
*/
handleStartChat() {
this.template.querySelectorAll( "lightning-input" ).forEach( input => {
this.fields[ this.namelist.indexOf( input.name ) ].value = input.value;
});
if ( this.validateFields( this.fields ).valid ) {
let checkBool = true;
for ( let field of this.fields ) {
console.log( JSON.stringify( field ) );
console.log( 'Field Value is ' + field.value );
if ( !field.value ) {
checkBool = false;
this.errorMessage = 'Please fill ' + field.label + ' to Start the Chat';
break;
}
}
if ( checkBool === true ) {
console.log( 'Starting Chat' );
this.startChat( this.fields );
}
} else {
console.log( 'Some error in initiating the Chat' );
}
}
}js-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>52.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightningSnapin__PreChat</target>
</targets>
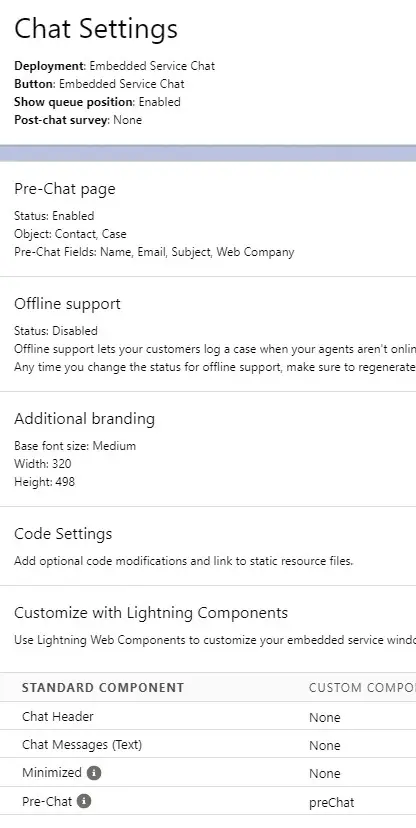
</LightningComponentBundle>Pre-Chat Config in Embedded Service Deployment:

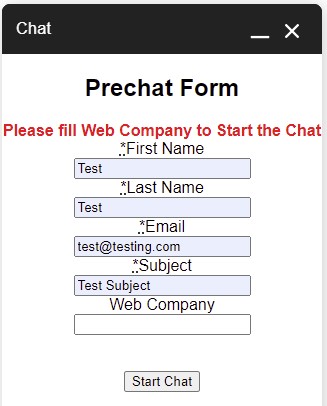
Output: