Sample code:
Component:
<aura:component implements="lightning:actionOverride, lightning:isUrlAddressable">
<aura:attribute name="recordId" type="Id"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
Record Id is {!v.recordId}.
</aura:component>Controller:
({
doInit : function( component, event, helper ) {
let pageRef = component.get("v.pageReference");
console.log( 'Page Ref is ' + JSON.stringify( pageRef ) );
let state = pageRef.state; // state holds any query params
let base64Context = state.inContextOfRef;
if ( base64Context.startsWith("1\.") ) {
base64Context = base64Context.substring( 2 );
}
let addressableContext = JSON.parse( window.atob( base64Context ) );
component.set( "v.recordId", addressableContext.attributes.recordId );
}
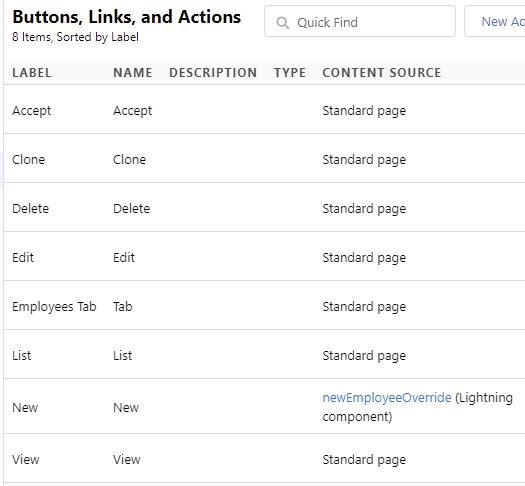
})New Button Override:

Output: