Custom Permission:

HTML:
<template>
<lightning-card>
<lightning-input
type="toggle"
label="Test Permission"
checked={isTestPermEnabled}
disabled>
</lightning-input>
<lightning-input
type="toggle"
label="View All Data Permission"
checked={isViewAllDataEnabled}
disabled>
</lightning-input>
</lightning-card>
</template>JavaScript:
import { LightningElement } from 'lwc';
import hasTestPermission from '@salesforce/customPermission/Test';
import hasViewAllDataPermission from '@salesforce/userPermission/ViewAllData';
export default class PermissionCheck extends LightningElement {
get isTestPermEnabled() {
console.log( 'hasTestPermission is ' + hasTestPermission );
return hasTestPermission;
}
get isViewAllDataEnabled() {
console.log( 'hasViewAllDataPermission is ' + hasViewAllDataPermission );
return hasViewAllDataPermission;
}
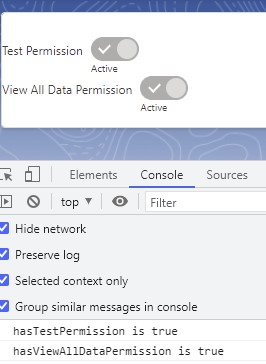
}Output: