In Salesforce, to pass parameter from the Flow to the Lightning Web Component, we have to use targetConfig targets=”lightning__FlowScreen”.
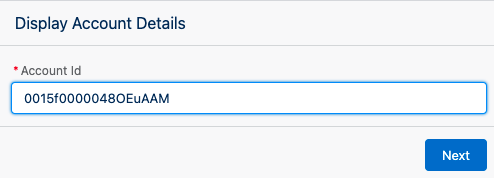
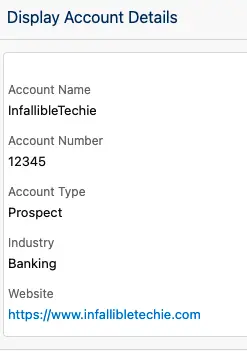
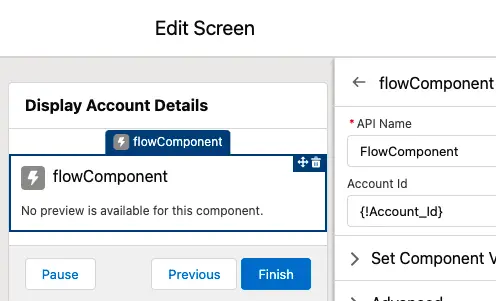
Please check the following example for your reference. Account Id value is passed from the Screen Flow to the Lightning Web Component. In the Lightning Web Component, lightning-record-view-form is used to display the Account Record.
Sample Code:
HTML:
<template>
<lightning-card>
<lightning-record-view-form object-api-name="Account" record-id={accountId}>
<lightning-output-field field-name="Name"></lightning-output-field>
<lightning-output-field field-name="AccountNumber"></lightning-output-field>
<lightning-output-field field-name="Type"></lightning-output-field>
<lightning-output-field field-name="Industry"></lightning-output-field>
<lightning-output-field field-name="Website"></lightning-output-field>
</lightning-record-view-form>
</lightning-card>
</template>JavaScript:
import { api, LightningElement } from 'lwc';
export default class FlowComponent extends LightningElement {
@api accountId;
}js-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>52.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__FlowScreen</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__FlowScreen">
<property name="accountId" label="Account Id" type="String" role="inputOnly"/>
</targetConfig>
</targetConfigs>
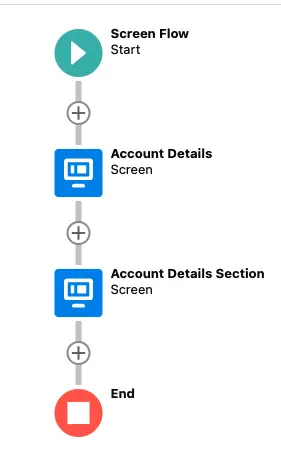
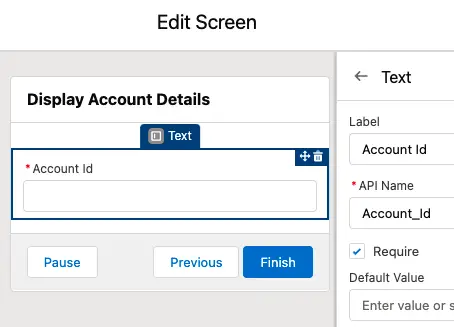
</LightningComponentBundle>Sample Flow:



Output: