Sample Code:
Component:
<aura:component implements="force:appHostable" >
<lightning:card>
<lightning:recordEditForm aura:id="recordEditForm" objectApiName="Lead" onsubmit="{!c.handleSubmit}" onsuccess="{!c.handleSuccess}">
<lightning:messages />
<lightning:inputField aura:id="field" fieldName="FirstName" />
<lightning:inputField aura:id="field" fieldName="LastName" />
<lightning:inputField aura:id="field" fieldName="Email" />
<lightning:inputField aura:id="field" fieldName="Phone" />
<lightning:inputField aura:id="field" fieldName="Company" />
<lightning:button aura:id="myButton" variant="brand" label="Create Lead" type="submit"/>
<lightning:button aura:id="myButton" variant="brand" label="Reset" onclick="{!c.handleReset}"/>
</lightning:recordEditForm>
</lightning:card>
</aura:component>JavaScript Controller:
({
handleSubmit: function ( component, event, helper ) {
console.log( 'Inside Submit' );
event.preventDefault();
const fields = event.getParam( 'fields' );
console.log( 'Fields are ' + JSON.stringify( fields ) );
component.find( 'recordEditForm' ).submit( fields );
},
handleReset: function ( component, event, helper ) {
component.find( 'field' ).forEach( function( f ) {
f.reset();
});
},
handleSuccess: function ( component, event, helper ) {
let record = event.getParams();
console.log( 'Created Lead is ' + JSON.stringify( record ) );
console.log( 'Record Id is : ', record.response.id );
let showToast = $A.get( "e.force:showToast" );
showToast.setParams( {
title : 'Lead Creation',
message : 'Lead Submitted Sucessfully.' ,
type : 'success',
mode : 'sticky'
} );
showToast.fire();
}
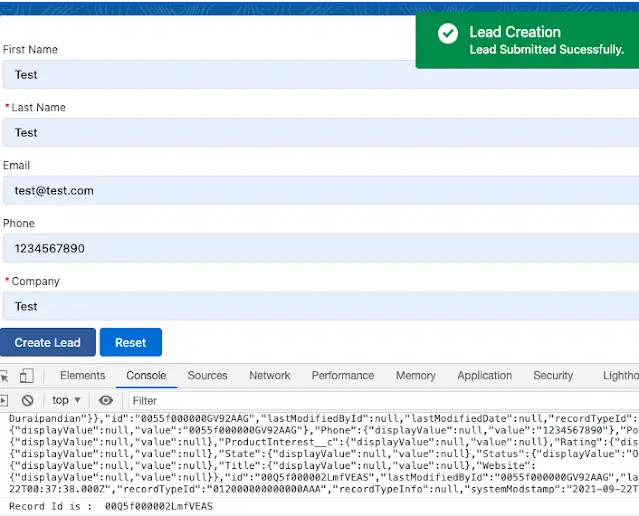
})Output: