Sample code:
Apex Class:
public class QueueAssignmentController {
@AuraEnabled( cacheable=true )
public static QueueWrapper fetchQueueAssignments() {
QueueWrapper objQW = new QueueWrapper();
Set < String > setAssignedQueueIds = new Set < String >();
List < QueueOptionWrapper > allGroups = new List < QueueOptionWrapper >();
for ( GroupMember objGM : [ SELECT Id, Group.Name, GroupId FROM GroupMember WHERE UserOrGroupId =: UserInfo.getUserId() AND Group.Type = 'Queue' ] ) {
setAssignedQueueIds.add( objGM.GroupId );
QueueOptionWrapper objQOW = new QueueOptionWrapper();
objQOW.label = objGM.Group.Name;
objQOW.value = objGM.GroupId;
allGroups.add( objQOW );
}
for ( Group objGroup : [ SELECT Id, Name FROM Group WHERE Type = 'Queue' AND Id NOT IN:setAssignedQueueIds ] ) {
QueueOptionWrapper objQOW = new QueueOptionWrapper();
objQOW.label = objGroup.Name;
objQOW.value = objGroup.Id;
allGroups.add( objQOW );
}
objQW.availableQueues = allGroups;
objQW.selectedQueues = new List < String >();
if ( setAssignedQueueIds.size() > 0 )
objQW.selectedQueues.addAll( setAssignedQueueIds );
return objQW;
}
@AuraEnabled
public static String addRemoveQueues( List < String > selectedQueues, List < String > updatedQueues ) {
String strUserId = UserInfo.getUserId();
List < GroupMember > listGroupMembersForInsert = new List < GroupMember >();
Set < String > setGroupIds = new Set < String >();
try {
Set < String > setSelectedQueues = new Set < String >();
Set < String > setUpdatedQueues = new Set < String >();
setSelectedQueues.addAll( selectedQueues );
setUpdatedQueues.addAll( updatedQueues );
for ( String strQueue : setUpdatedQueues ) {
if ( !setSelectedQueues.contains( strQueue ) ) {
GroupMember objGM = new GroupMember();
objGM.UserOrGroupId = strUserId;
objGM.GroupId = strqueue;
listGroupMembersForInsert.add( objGM );
}
}
for ( String strQueue : setSelectedQueues ) {
if ( !setUpdatedQueues.contains( strQueue ) ) {
setGroupIds.add( strQueue );
}
}
if ( setGroupIds.size() > 0 ) {
delete [ SELECT Id FROM GroupMember WHERE UserOrGroupId =: strUserId AND GroupId IN: setGroupIds ];
}
if ( listGroupMembersForInsert.size() > 0 ) {
insert listGroupMembersForInsert;
}
return 'Successful';
} catch ( Exception e ) {
throw new AuraHandledException( e.getMessage() );
}
}
public class QueueWrapper {
@AuraEnabled
public List < QueueOptionWrapper > availableQueues;
@AuraEnabled
public List < String > selectedQueues;
}
public class QueueOptionWrapper {
@AuraEnabled
public String value;
@AuraEnabled
public String label;
}
}HTML:
<template>
<lightning-card>
<lightning-dual-listbox
label="Select/Remove Queues"
source-label="Available Queues(s)"
selected-label="Selected Queues(s)"
options={availableQueues}
value={selectedQueues}
onchange={handleChange}
class="slds-m-around_medium">
</lightning-dual-listbox>
<p slot="footer">
<lightning-button
variant="brand"
label="Save"
onclick={saveChanges}>
</lightning-button>
</p>
</lightning-card>
</template>JavaScript:
import { LightningElement, wire } from 'lwc';
import fetchQueueAssignments from '@salesforce/apex/QueueAssignmentController.fetchQueueAssignments';
import addRemoveQueues from '@salesforce/apex/QueueAssignmentController.addRemoveQueues';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
export default class QueueAssignment extends LightningElement {
availableQueues;
selectedQueues;
updatedQueues;
@wire( fetchQueueAssignments )
wiredRecs( { error, data } ) {
if ( data ) {
console.log( 'Records are ' + JSON.stringify( data ) );
this.availableQueues = data.availableQueues;
this.selectedQueues = data.selectedQueues;
} else if ( error ) {
console.log( 'Error ' + JSON.stringify( error ) );
}
}
handleChange( event ) {
const selectedOptionsList = event.detail.value;
console.log( 'Selected Options are ' + JSON.stringify( selectedOptionsList ) );
this.updatedQueues = selectedOptionsList;
}
saveChanges() {
addRemoveQueues( { selectedQueues : this.selectedQueues, updatedQueues : this.updatedQueues } )
.then( result => {
console.log( 'Result ' + JSON.stringify( result ) );
let message;
let variant;
if ( result === 'Successful' ) {
message = 'Successfully Processed!';
variant = 'success';
} else {
message = 'Some error occured. Please reach out to your Admin';
variant = 'error';
}
const toastEvent = new ShowToastEvent( {
title: 'Queue(s) Assignment',
message: message,
variant: variant
} );
this.dispatchEvent( toastEvent );
} )
.catch( error => {
console.log( 'Error ' + JSON.stringify( error ) );
} );
this.selectedQueues = this.updatedQueues;
}
}meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>52.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__Tab</target>
</targets>
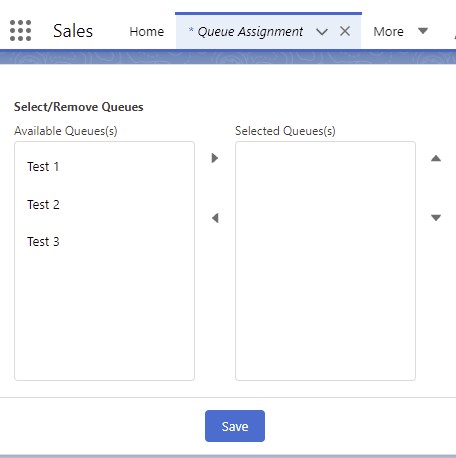
</LightningComponentBundle>Output:

Note:
This works only for user assigned to queue. This is not work users assigned via Public Groups.