Sample Code:
HTML:
<template>
<lightning-card title="User Details">
<lightning-record-view-form object-api-name="User" record-id={userId}>
<lightning-layout multiple-rows>
<lightning-layout-item size="6" padding="around-small">
<lightning-output-field field-name="Name"></lightning-output-field>
</lightning-layout-item>
<lightning-layout-item size="6" padding="around-small">
<lightning-output-field field-name="CompanyName"></lightning-output-field>
</lightning-layout-item>
<lightning-layout-item size="6" padding="around-small">
<lightning-output-field field-name="IsActive"></lightning-output-field>
</lightning-layout-item>
<lightning-layout-item size="6" padding="around-small">
<lightning-output-field field-name="Alias"></lightning-output-field>
</lightning-layout-item>
<lightning-layout-item size="6" padding="around-small">
<lightning-output-field field-name="Title"></lightning-output-field>
</lightning-layout-item>
</lightning-layout>
</lightning-record-view-form>
</lightning-card>
</template>JavaScript:
import { LightningElement } from 'lwc';
import USER_ID from '@salesforce/user/Id';
export default class UserDetails extends LightningElement {
userId = USER_ID;
}meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>52.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__Tab</target>
</targets>
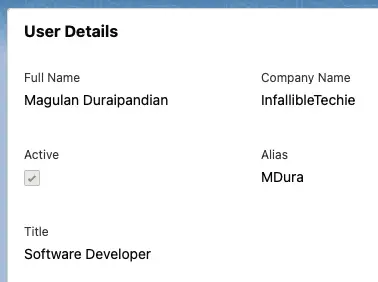
</LightningComponentBundle>Output: