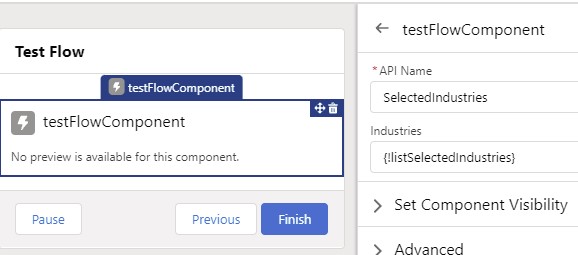
1. Lightning Web Component is
HTML:
<template>
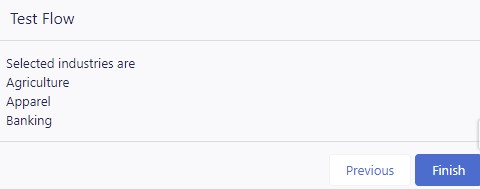
Selected industries are
<template for:each={Industries} for:item="ind">
<p key={ind}>{ind}</p>
</template>
</template>JavaScript:
import { LightningElement, api } from 'lwc';
export default class TestFlowComponent extends LightningElement {
@api Industries;
}js-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>52.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__FlowScreen</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__FlowScreen">
<property name="Industries" label="Industries" type="String[]" />
</targetConfig>
</targetConfigs>
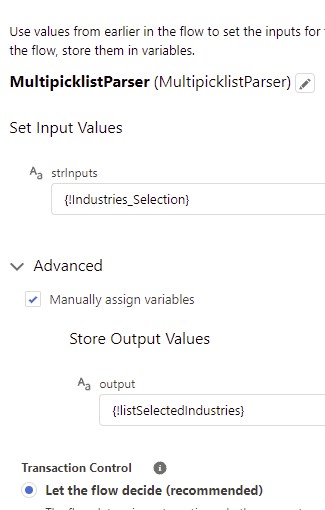
</LightningComponentBundle>2. Create the following Apex Class to parse Multipicklist selection to list of String.
public class MultipicklistParser {
@InvocableMethod
public static List < List < String > > parseMultipicklist( List < String > strInputs ) {
if ( strInputs.size() > 0 ) {
List < List < String > > selectedOptions = new List < List < String > >();
List < String > listTemp = strInputs.get( 0 ).split( ';' );
selectedOptions.add( listTemp );
return selectedOptions;
}
return null;
}
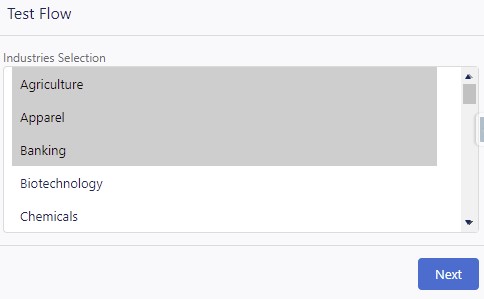
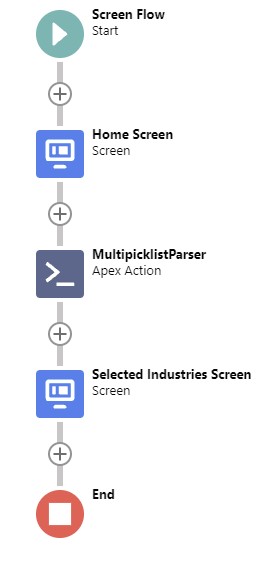
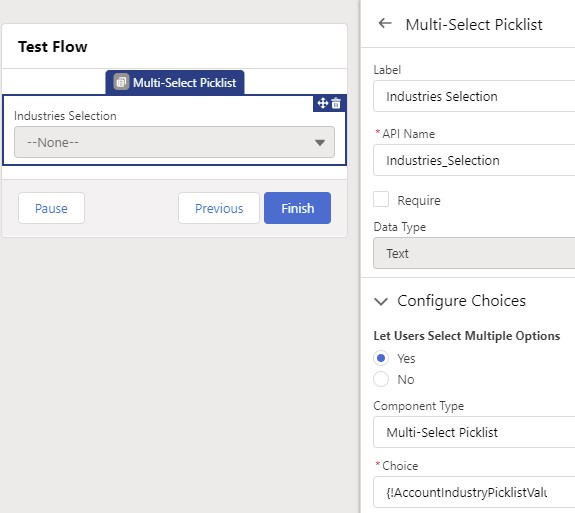
}3. Create a Flow.

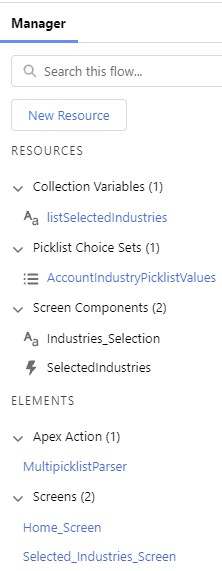
Flow Resources:

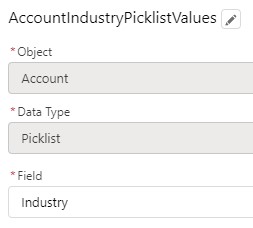
Account Industry Picklist Choice Set:




Output: