Sample Code:
HTML:
<template>
<lightning-card>
<lightning-record-form
record-id={recordId}
object-api-name={objectApiName}
fields={fieldsList}
mode="edit"
onsubmit={handleSubmit}
onsuccess={handleSuccess}>
</lightning-record-form>
</lightning-card>
</template>JavaScript:
import { api, LightningElement } from 'lwc';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
export default class ReusableRecordUpdateForm extends LightningElement {
@api recordId;
@api objectApiName;
@api fields;
fieldsList;
connectedCallback() {
console.log( 'Record Id is ' + this.recordId );
console.log( 'fields is ' + this.fields );
this.fieldsList = this.fields.split( ';' );
console.log( 'fieldsList is ' + JSON.stringify( this.fieldsList ) );
}
handleSubmit( event ) {
event.preventDefault();
const fields = event.detail.fields;
console.log( 'Values are ' + JSON.stringify( fields ) );
this.template.querySelector( 'lightning-record-form' ).submit( fields );
}
handleSuccess( event ) {
const evt = new ShowToastEvent( {
title: "Record Updated",
message: "Record Updated Successfully!!!",
variant: "success"
} );
this.dispatchEvent( evt );
}
}meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>52.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordPage</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__RecordPage">
<property name="fields" type="String" label="Fields" description="Enter the fields separated by semicolon" required="true"/>
</targetConfig>
</targetConfigs>
</LightningComponentBundle>Configuration and Output:
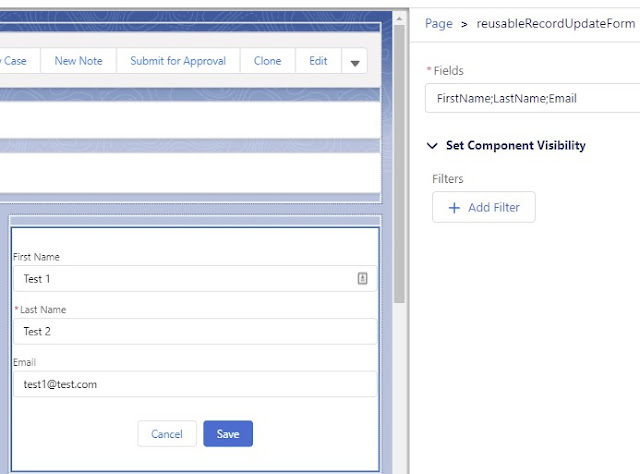
Contact Page Configuration:

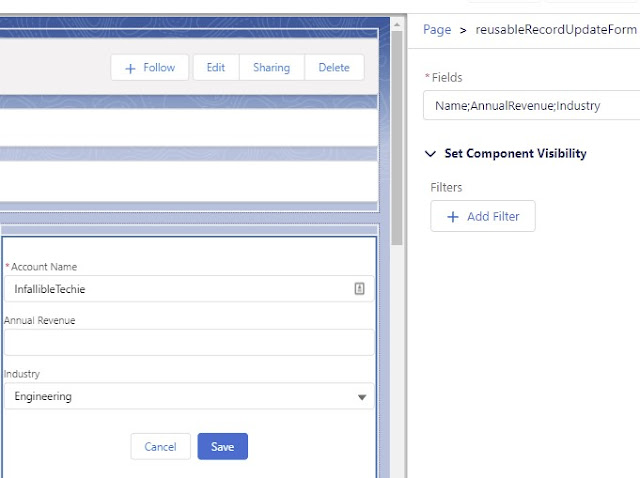
Account Page Configuration:

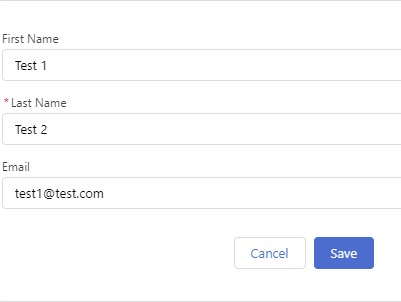
Contact Page Output:

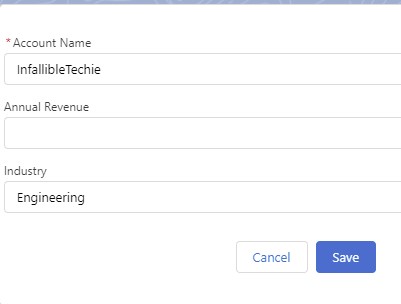
Account Page Output: