Sample Code:
Visualforce Page:
<apex:page standardController=”Account” extensions=”FileUploadController”>
<apex:form enctype=”multipart/form-data”>
<apex:outputPanel rendered=”{!refreshPage}”>
<script>
window.top.location=’/{!accountId}’;
</script>
</apex:outputPanel>
<apex:inputFile accept=”.pdf” value=”{!objAttachment.Body}” fileName=”{!objAttachment.Name}”></apex:inputFile>
<apex:commandButton value=”Load File” action=”{!saveFile}”/>
</apex:form>
</apex:page>
Apex Class:
public class FileUploadController {
public Id accountId { get; set; }
public Attachment objAttachment { get; set; }
public Boolean refreshPage { get; set; }
public FileUploadController(ApexPages.StandardController controller) {
objAttachment = new Attachment();
accountId = controller.getId();
refreshPage = false;
}
public void saveFile() {
objAttachment.ParentId = accountId;
insert objAttachment;
refreshPage = true;
}
}
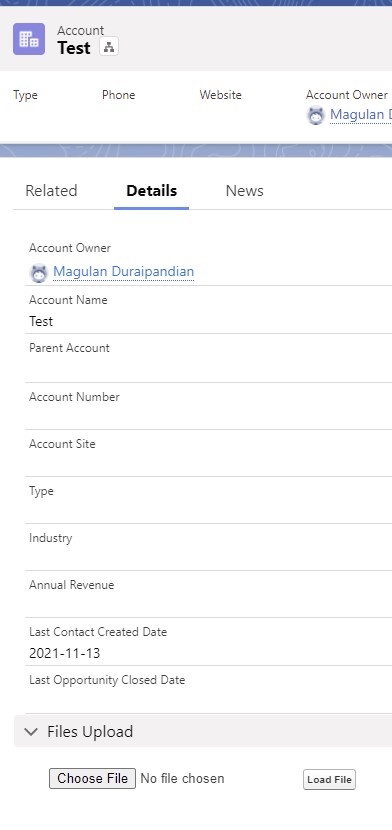
Output: