iframe tag can be used to display PDF File from Static Resource using Lightning Web Component(LWC) in Salesforce.
Sample Code:
HTML:
<template>
<iframe src={SamplePDFURL} height="100%" width="100%"></iframe>
</template>JavaScript:
import { LightningElement } from 'lwc';
import SamplePDF from '@salesforce/resourceUrl/SamplePDF';
export default class ShowPdfFile extends LightningElement {
SamplePDFURL = SamplePDF;
}JS-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>52.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__Tab</target>
</targets>
</LightningComponentBundle>Static Resource:

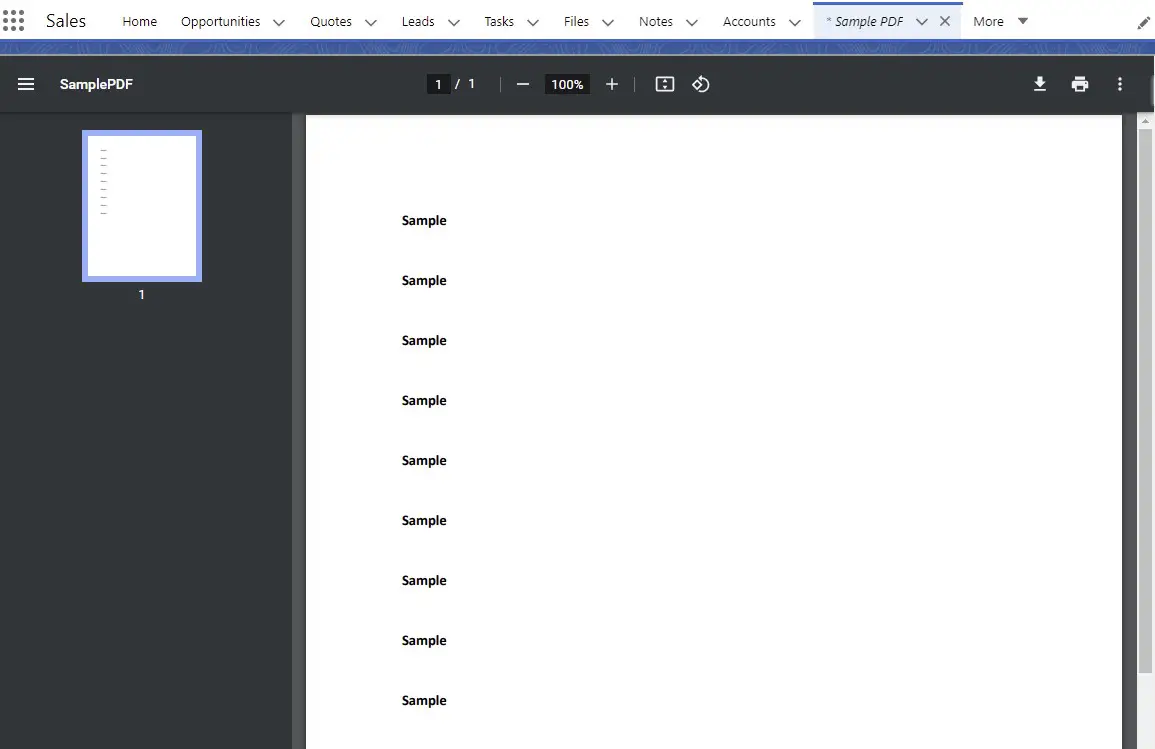
Output: