Sample Code:
HTML:
<template>
<lightning-quick-action-panel header="My action">
Testing<br/><br/>
<lightning-button variant="brand" label="Close" onclick={closeQuickAction}></lightning-button>
</lightning-quick-action-panel>
</template>JavaScript:
import { LightningElement, api } from 'lwc';
import { CloseActionScreenEvent } from 'lightning/actions';
export default class ScreenQuickAction extends LightningElement {
@api recordId;
closeQuickAction() {
console.log( "Record Id is " + this.recordId );
this.dispatchEvent( new CloseActionScreenEvent() );
}
connectedCallback() {
console.log( "Inside connectedCallback Method" );
}
}js-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>52.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordAction</target>
<target>lightning__RecordPage</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__RecordAction">
<actionType>ScreenAction</actionType>
</targetConfig>
</targetConfigs>
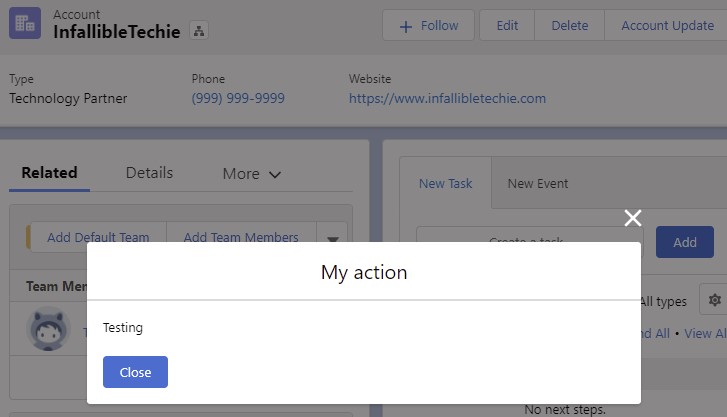
</LightningComponentBundle>Output: