Sample code:
Apex Class:
public with sharing class OpportunityController {
@AuraEnabled( cacheable = true )
public static List < Opportunity > fetchOpptys(){
return [
SELECT Id, Name, AccountId, Account.Name, Amount
FROM Opportunity LIMIT 10
];
}
}Lightning Web Component:
HTML:
<template>
<lightning-card title="Opportunities" icon-name="custom:custom63">
<div class="slds-m-around_medium">
<template if:true={availableOpportunities}>
<lightning-datatable
key-field="Id"
data={availableOpportunities}
columns={columns}
hide-checkbox-column="true"
show-row-number-column="true">
</lightning-datatable>
</template>
<template if:true={error}>
{error}>
</template>
</div>
</lightning-card>
</template>JavaScript:
import { LightningElement, wire } from 'lwc';
import fetchOpptys from '@salesforce/apex/OpportunityController.fetchOpptys';
const columns = [
{ label: 'Name', fieldName: 'Name' },
{ label: 'Amount', fieldName: 'Amount', type: 'currency',
typeAttributes: { maximumFractionDigits: '2' } },
{ label: 'Account Name', fieldName: 'AccountURL', type: 'url',
typeAttributes: { label: { fieldName: 'AccountName' }, target: '_blank'} }
];
export default class DataTable extends LightningElement {
availableOpportunities;
error;
columns = columns;
@wire( fetchOpptys )
wiredAccount( { error, data } ) {
if ( data ) {
let tempRecs = [];
console.log( 'Fetched Data - ' + JSON.stringify( data ) );
data.forEach( ( record ) => {
let tempRec = Object.assign( {}, record );
if ( tempRec.AccountId ) {
tempRec.AccountName = tempRec.Account.Name;
tempRec.AccountURL = '/' + tempRec.AccountId;
}
tempRecs.push( tempRec );
});
this.availableOpportunities = tempRecs;
this.error = undefined;
} else if ( error ) {
this.error = error;
this.availableOpportunities = undefined;
}
}
}JS-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>52.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__Tab</target>
</targets>
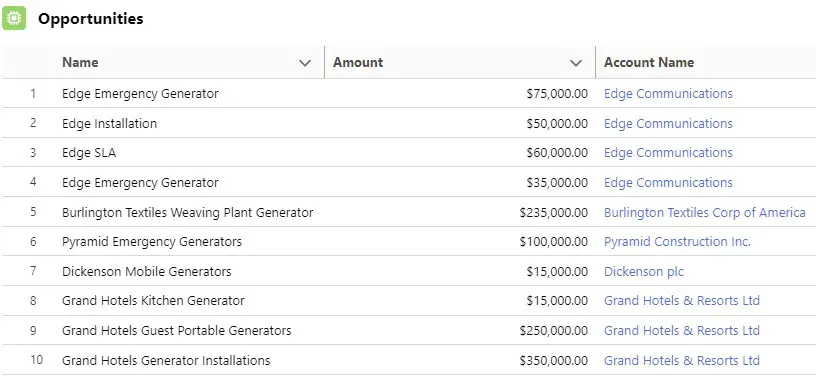
</LightningComponentBundle>Output:

Note:
currencyCode: ‘EUR’ can also be used in the typeAttributes to display in European Currency. If currencyCode is not defined, it will take the running user’s Locale.