Requirement:
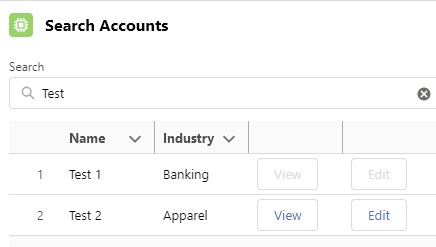
Disable View and Edit button when Is_Active__c check box field value is false. Enable View and Edit button when Is_Active__c check box field value is true.
Sample Code:
Apex Class:
public with sharing class AccountController {
@AuraEnabled( cacheable = true )
public static List< Account > fetchAccounts( String searchKey ) {
String strKey = '%' + searchKey + '%';
return [
SELECT Id, Name, Industry, Is_Active__c
FROM Account
WHERE Name LIKE: strKey LIMIT 10
];
}
}Lightning Web Component:
HTML:
<template>
<lightning-card title = "Search Accounts" icon-name = "custom:custom63">
<div class = "slds-m-around_medium">
<lightning-input type = "search" onchange = {handleKeyChange} class = "slds-m-bottom_small" label = "Search" >
</lightning-input>
<template if:true = {accounts}>
<div style="height: 300px;">
<lightning-datatable
key-field="Id"
data={accounts}
columns={columns}
hide-checkbox-column="true"
show-row-number-column="true"
onrowaction={handleRowAction}>
</lightning-datatable>
</div>
</template>
<template if:true = {error}>
{error}>
</template>
</div>
</lightning-card>
</template>JavaScript:
import { LightningElement } from 'lwc';
import fetchAccounts from '@salesforce/apex/AccountController.fetchAccounts';
import { NavigationMixin } from 'lightning/navigation';
const columns = [
{ label: 'Name', fieldName: 'Name' },
{ label: 'Industry', fieldName: 'Industry' },
{ type: "button", typeAttributes: {
label: 'View',
name: 'view',
title: 'View',
disabled: { fieldName: 'Is_Active__c' },
value: 'view',
iconPosition: 'left'
} },
{ type: "button", typeAttributes: {
label: 'Edit',
name: 'edit',
title: 'Edit',
disabled: { fieldName: 'Is_Active__c' },
value: 'edit',
iconPosition: 'left'
} }
];
export default class DataTable extends NavigationMixin( LightningElement ) {
accounts;
error;
columns = columns;
handleKeyChange( event ) {
const searchKey = event.target.value;
if ( searchKey ) {
fetchAccounts( { searchKey } )
.then(result => {
this.accounts = result;
})
.catch(error => {
this.error = error;
});
} else
this.accounts = undefined;
}
handleRowAction( event ) {
const actionName = event.detail.action.name;
const row = event.detail.row;
console.log( 'Action is ' + actionName );
console.log( 'Record id is ' + row.Id );
switch ( actionName ) {
case 'view':
this[ NavigationMixin.Navigate ]( {
type: 'standard__recordPage',
attributes: {
recordId: row.Id,
actionName: 'view'
}
} );
break;
case 'edit':
this[ NavigationMixin.Navigate ]( {
type: 'standard__recordPage',
attributes: {
recordId: row.Id,
objectApiName: 'Account',
actionName: 'edit'
}
});
break;
default:
}
}
}JS-meta.xml:
<?xml version=”1.0″ encoding=”UTF-8″?>
<LightningComponentBundle xmlns=”http://soap.sforce.com/2006/04/metadata”>
<apiVersion>52.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__Tab</target>
</targets>
</LightningComponentBundle>
Output: