In order to pass pass report filter value in the URL, we have to use fv0, fv1….fvn based the filters used in the report. In the Lightning Web Component state attribute should be used along with Lightning Navigation to pass it. Please check the following code for reference.
Sample Code:
HTML:
<template>
<lightning-card>
<lightning-button
label="View Report"
onclick={viewReport}></lightning-button>
</lightning-card>
</template>JavaScript:
import { LightningElement } from 'lwc';
import { NavigationMixin } from 'lightning/navigation';
export default class ReportNavigation extends NavigationMixin( LightningElement ) {
viewReport( event ) {
this[ NavigationMixin.Navigate ]({
type: 'standard__recordPage',
attributes: {
recordId: '00O8c000007uh5UEAQ',
objectApiName: 'Report',
actionName: 'view'
},
state: {
fv0: 'No'
}
});
}
}JS-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>52.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__Tab</target>
</targets>
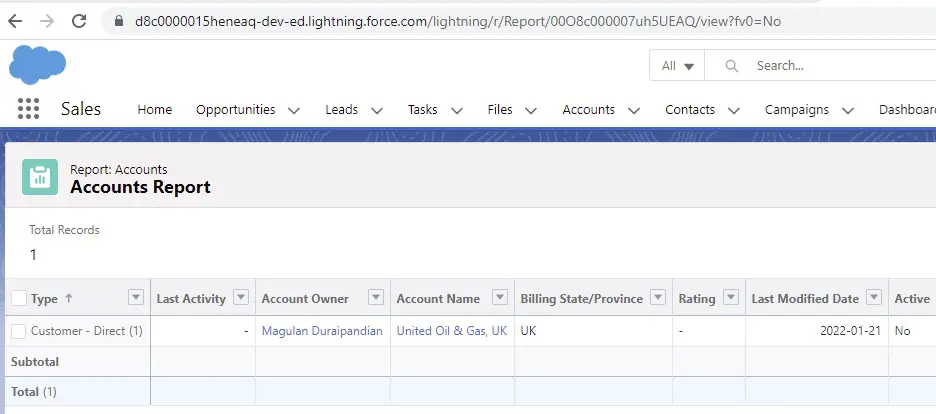
</LightningComponentBundle>Output: