
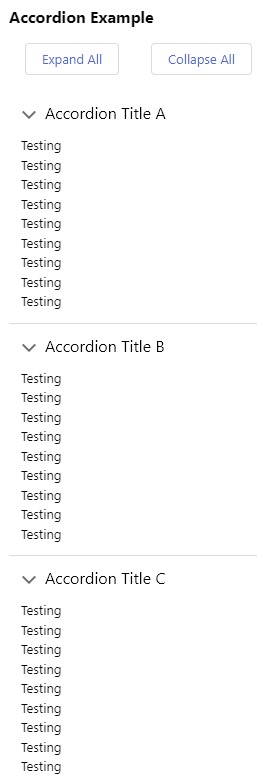
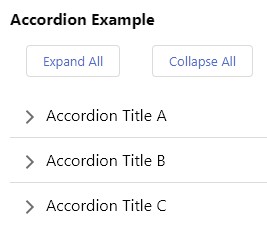
active-section-name attribute on the lightning-accordion tag can be used to Expand All and Collapse All in the Salesforce Lightning Web Component(LWC).
Sample Code:
Lightning Web Component:
HTML:
<template>
<lightning-card title="Accordion Example">
<div class="slds-m-around_medium">
<lightning-button
label="Expand All"
onclick={expandAll}
class="slds-m-around_medium">
</lightning-button>
<lightning-button
label="Collapse All"
onclick={collapseAll}
class="slds-m-around_medium">
</lightning-button>
</div>
<lightning-accordion allow-multiple-sections-open class="slds-m-around_medium" active-section-name={activeSections}>
<lightning-accordion-section name="A" label="Accordion Title A">
<p>
Testing<br/>
Testing<br/>
Testing<br/>
Testing<br/>
Testing<br/>
Testing<br/>
Testing<br/>
Testing<br/>
Testing
</p>
</lightning-accordion-section>
<lightning-accordion-section name="B" label="Accordion Title B">
<p>
Testing<br/>
Testing<br/>
Testing<br/>
Testing<br/>
Testing<br/>
Testing<br/>
Testing<br/>
Testing<br/>
Testing
</p>
</lightning-accordion-section>
<lightning-accordion-section name="C" label="Accordion Title C">
<p>
Testing<br/>
Testing<br/>
Testing<br/>
Testing<br/>
Testing<br/>
Testing<br/>
Testing<br/>
Testing<br/>
Testing
</p>
</lightning-accordion-section>
</lightning-accordion>
</lightning-card>
</template>JavaScript:
import { LightningElement } from 'lwc';
export default class Accordion extends LightningElement {
activeSections = [ 'A', 'B', 'C' ];
expandAll() {
this.activeSections = [ 'A', 'B', 'C' ];
}
collapseAll() {
this.activeSections = [];
}
}JS-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>52.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__Tab</target>
</targets>
</LightningComponentBundle>Output: