Sample Code:
Apex Class:
public class AccountController {
@AuraEnabled(cacheable=true)
public static List < Account > fetchAccounts() {
return [
SELECT Id, Name, Industry,
( SELECT Id, Name FROM Contacts )
FROM Account LIMIT 5
];
}
}Lightning Web Component:
HTML:
<template>
<lightning-card class="slds-m-around_medium">
<div class="slds-m-around_medium">
<lightning-button
label="Expand All"
onclick={clickToExpandAll}
class="slds-m-around_medium">
</lightning-button>
<lightning-button
label="Collapse All"
onclick={clickToCollapseAll}
class="slds-m-around_medium">
</lightning-button>
</div>
<lightning-tree items={listItems} class="slds-m-around_medium">
</lightning-tree>
</lightning-card>
</template>JavaScript:
import { LightningElement, wire } from 'lwc';
import fetchAccounts from '@salesforce/apex/AccountController.fetchAccounts';
export default class LightningTree extends LightningElement {
listItems;
@wire( fetchAccounts )
accountTreeData( { error, data } ) {
console.log( 'Inside wire' );
if ( data ) {
let tempData = JSON.parse( JSON.stringify( data ) );
console.log( 'tempData are ' + JSON.stringify( tempData ) );
let recs = [];
for ( let i = 0; i < tempData.length; i++ ) {
let rec = { label : tempData[ i ].Name, name : tempData[ i ].Id };
let childRecs = [];
let cons = tempData[ i ][ "Contacts" ];
console.log( 'Contacts are ' + JSON.stringify( cons ) );
if ( cons ) {
for ( let con of cons ) {
console.log( 'con is ' + JSON.stringify( con ) );
let conRec = { label : con.Name, name : con.Id };
childRecs.push( conRec );
}
console.log( 'childRecs are ' + JSON.stringify( childRecs ) );
if ( childRecs.length > 0 ) {
rec.items = childRecs;
}
}
recs.push( rec );
}
console.log( 'Final Data ' + JSON.stringify( recs ) );
this.listItems = recs;
} else if ( error ) {
if ( Array.isArray( error.body ) )
console.log( 'Error is ' + error.body.map( e => e.message ).join( ', ' ) );
else if ( typeof error.body.message === 'string' )
console.log( 'Error is ' + error.body.message );
}
}
clickToExpandAll( e ) {
for ( let i = 0; i < this.listItems.length; i++ ) {
this.template.querySelector('lightning-tree').items[ i ].expanded = true;
}
}
clickToCollapseAll( e ) {
for ( let i = 0; i < this.listItems.length; i++ ) {
this.template.querySelector('lightning-tree').items[ i ].expanded = false;
}
}
}JS-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>52.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__Tab</target>
</targets>
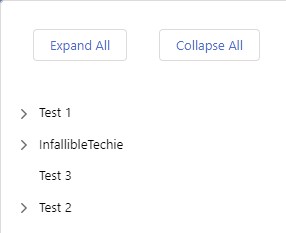
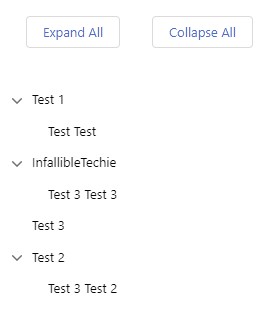
</LightningComponentBundle>Output: