Sample Code:
HTML:
<template>
<lightning-card class="slds-m-around_small">
<lightning-textarea
max-length="100"
message-when-value-missing="Please enter the description"
label="Description"
required
value={description}
onchange={handleChange}
class="textAreaCSS"></lightning-textarea>
</lightning-card>
</template>JavaScript:
import { LightningElement } from 'lwc';
export default class DataTable extends LightningElement {
description = 'Default Description';
handleChange( event ) {
console.log( 'Updated Value is ' + event.detail.value );
this.description = event.detail.value;
}
}CSS:
.textAreaCSS {
width: 250px;
}JS-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>52.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__Tab</target>
</targets>
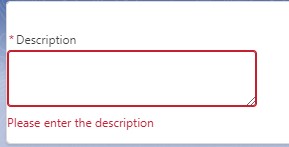
</LightningComponentBundle>Output: