Lightning Web Component:
<template>
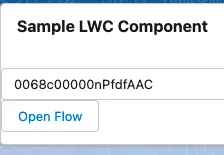
<lightning-card title="Sample LWC Component">
<lightning-input type="text" onchange={handleInputChange}></lightning-input>
<lightning-button label="Open Flow" onclick={openFlow}></lightning-button>
</lightning-card>
</template>JavaScript:
import { LightningElement } from 'lwc';
import { NavigationMixin } from 'lightning/navigation';
export default class SampleComponent extends NavigationMixin( LightningElement ) {
strRecordId;
handleInputChange( event ) {
this.strRecordId = event.detail.value;
}
openFlow() {
this[ NavigationMixin.Navigate ]( {
type: 'standard__webPage',
attributes: {
url: '/flow/Sample_Screen_Flow?recordId=' + this.strRecordId
}
},
false // Replaces the current page in your browser history with the URL if set to true
);
}
}JS-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>52.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__Tab</target>
</targets>
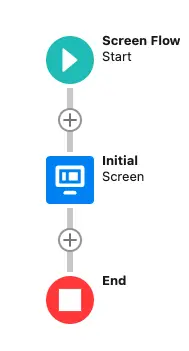
</LightningComponentBundle>Sample Flow:

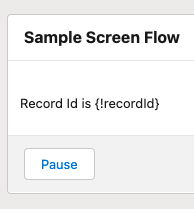
Flow Initial Screen:

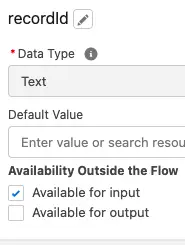
Flow Input Variable to receive parameter:

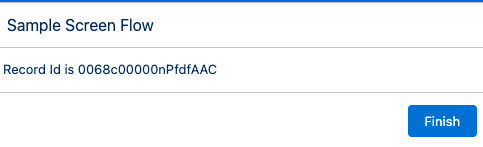
Output: