Sample Code:
<aura:component implements="force:appHostable" >
<lightning:card>
<div class="slds-m-around_medium">
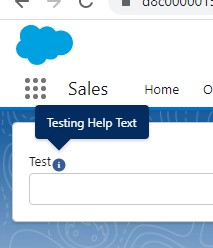
Test<lightning:helptext content="Testing Help Text"></lightning:helptext><lightning:input variant="label-hidden"></lightning:input>
</div>
</lightning:card>
</aura:component>Output: