
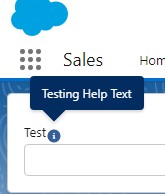
lightning-helptext tag with content attribute can be used for Tooltip Text in Salesforce Lightning Web Component.
content attribute in lightning-helptext tag can be used for Tooltip Text in Salesforce Lightning Web Component.
Sample Code:
HTML:
<template>
<lightning-card>
<div class="slds-m-around_medium">
Test<lightning-helptext content="Testing Help Text"></lightning-helptext><lightning-input variant="label-hidden"></lightning-input>
</div>
</lightning-card>
</template>JavaScript:
import { LightningElement } from 'lwc';
export default class SampleLWC extends LightningElement {}JS-meta.xml:
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>54.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__Tab</target>
</targets>
</LightningComponentBundle>Output: