
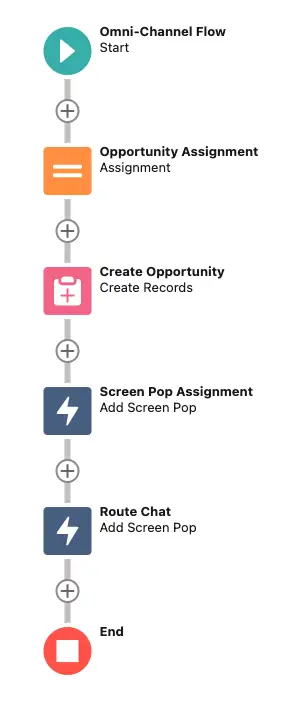
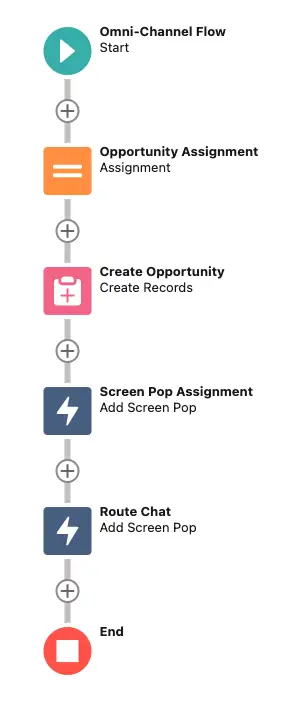
Sample Flow:

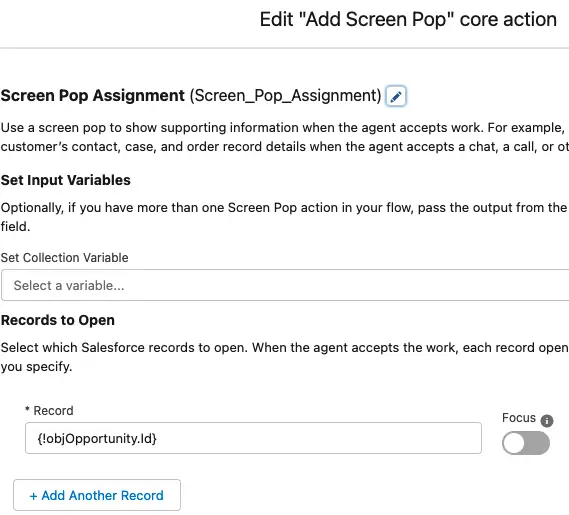
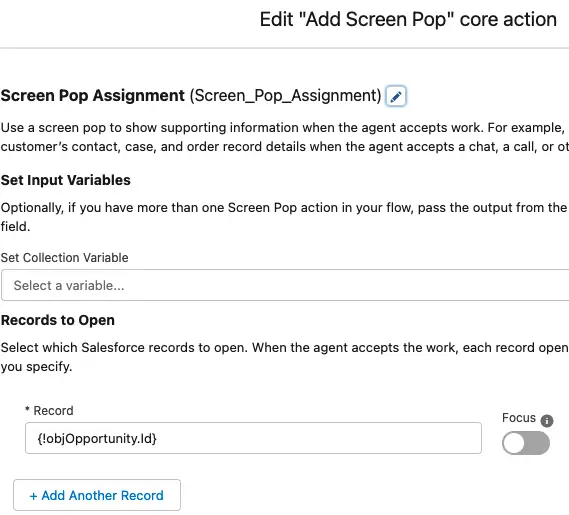
Add Screen Pop Action:

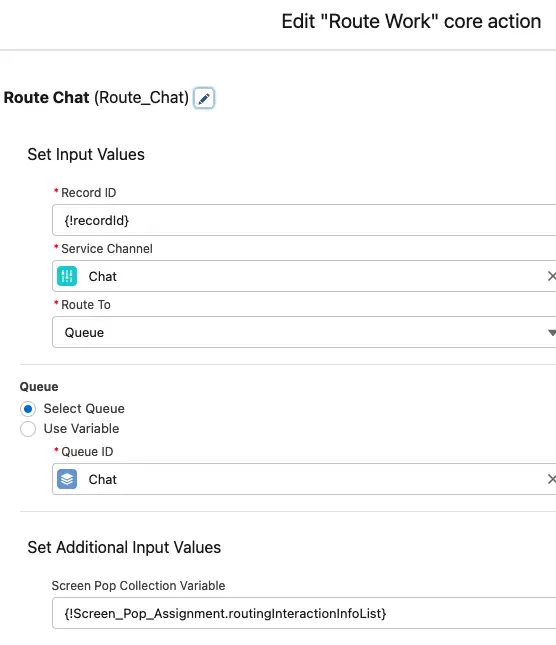
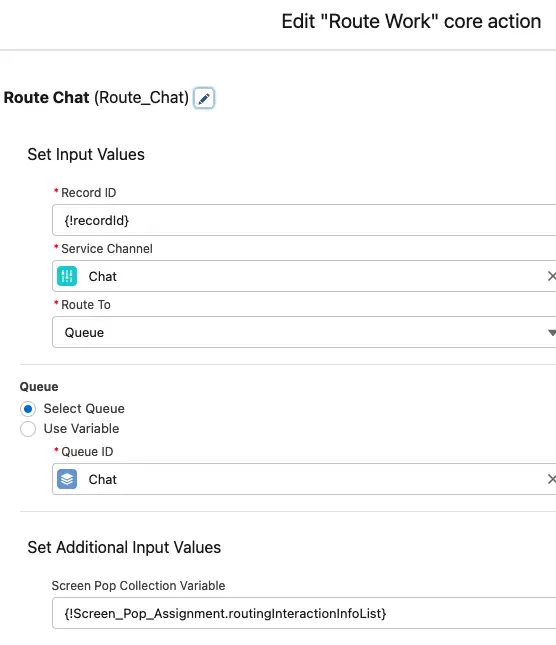
Route Work Action:

Note:
routingInteractionInfoListshould be used from the Add Screen Pop Flow element.
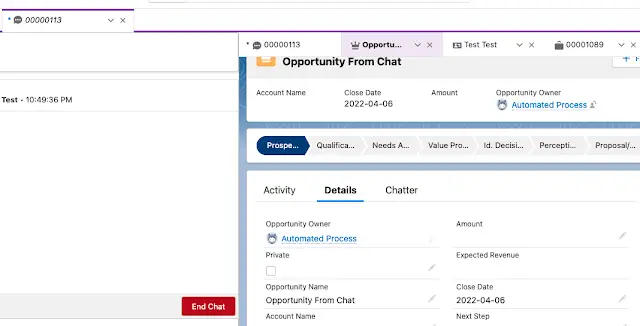
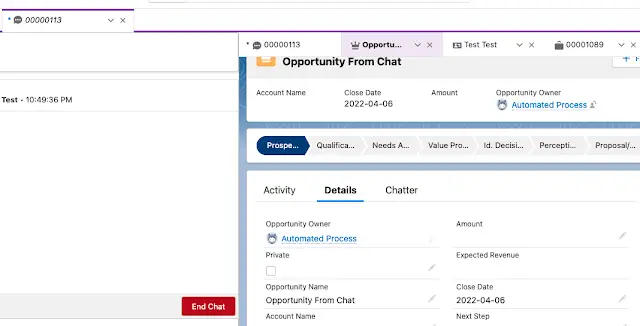
Output:

Video Reference:

Sample Flow:

Add Screen Pop Action:

Route Work Action:

Note:
routingInteractionInfoListshould be used from the Add Screen Pop Flow element.
Output:

Video Reference: